最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3中利用Flexbox实现DIV标签元素垂直居中
时间:2022-06-25 13:41:08 编辑:袖梨 来源:一聚教程网
flexbox的术语
在详细阅读这篇文章之前,我们很有必要先了解flexbox的几个常用术语,这样有助于大家对后文的理解。
伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素
伸缩项目:伸缩容器的子元素
主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
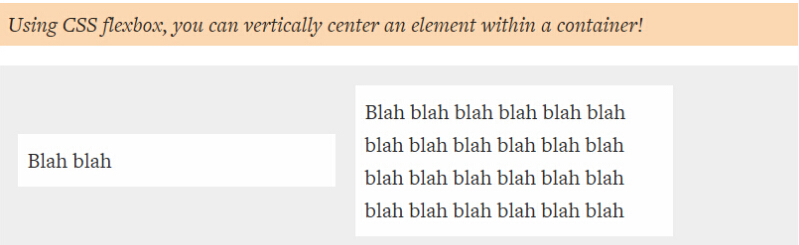
例子
制作这个效果我们需要一些简单的HTML代码
对于子元素的居中问题,只需要给父级元素添加一些CSS样式
.flexbox-container {
display: -ms-flex;
display: -webkit-flex;
display: flex;
-ms-flex-align: center;
-webkit-align-items: center;
-webkit-box-align: center;
align-items: center;
}
除了特定的浏览器厂商前缀,没有多余的代码,我还没有彻底理解Flexbox布局到底是怎么一回事,但是垂直居中回事一个很好的开端。使用CSS布局变得更加的轻松和快速。
相关文章
- 李跳跳如何跳过广告-李跳跳详细使用教程 12-24
- 崩坏星穹铁道3.8橡木鸣蛀之梦解密成就钟末视界达成攻略 12-24
- 163邮箱登录入口官网网页版-163邮箱官网登录入口 12-24
- 崩坏星穹铁道3.8橡木鸣蛀之梦积木迷钟解密流程攻略 12-24
- yandex登录入口一键直达-俄罗斯搜索引擎官方登录入口 12-24
- 豆包官网网页版入口-豆包AI智能在线体验 12-24