这样定义table宽度为300px,记住这个宽度的值不需要带html长度单位,默认以像素px为单位。
二、css定义table宽度
Css定义table宽度的css代码如下:
table{width:300px}
这样就通过css定义该网页中table表格宽度都为300px,当然这样不太好,如果一个网页中多处使用了table表格布局这样定义表格宽度自然不合适。
因此我们需要新建css命名一个类,这里命名为".divcss5",css样式如下:
table.divcss5{width:300px}
或者
.divcss5{width:300px}
对应table标签应用:
这样只有加入“divcss5”类的table表格的表格宽度才为300px,这样就区别了如果一个网页中多处出现使用table表格情况。
三、总结
定义宽度属性,无论是div、span还是table,我们都可以使用以上css定义宽度方法。
css控制td宽度
通常对td设置宽度,一般是对多组标签里某一组设置宽度,或者设置多对里的每个td标签都设置不同的宽度,那我们就需要对td加一个class或id选择器(如何选择class和id)有多个不同我们就做新建几个class或id,以便区别与其它同级td标签。
实例如下:
假如table总宽度为300,而这3对宽度方便为100px,150px,200px,这个时候我们就需要新建命名三个不同class选择器,CSS代码如下:
.divcss5-td-1{}
.divcss5-td-2{}
.divcss5-td-3{}
对应html源代码如下:
宽度为100px |
我宽度为150px |
我宽度为200px |
宽度为100px我宽度为150px我宽度为200px
效果截图:

使用css 对td宽度设置案例截图
以上使用css设置td宽度方法与案例,希望对你有帮助。
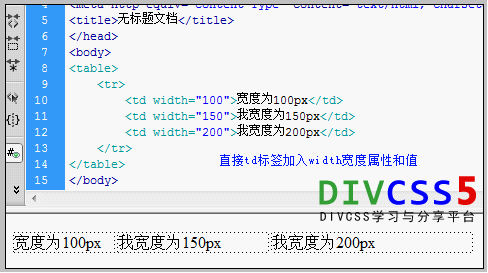
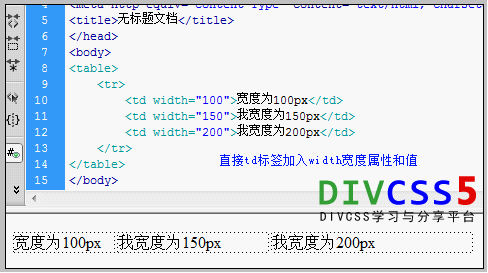
扩展了解,直接对html td标签设置宽度,我们直接td标签加入width宽度属性即可,html源代码如下:
宽度为100px |
我宽度为150px |
我宽度为200px |
宽度为100px我宽度为150px我宽度为200px
效果截图

直接td标签内设置宽度截图
直接td标签设置宽度与值
注意是,直接在td标签内设置width宽度属性其值是不需要加网页长度单位的。
以上是使用css设置td宽度与html td标签直接设置宽度方法,希望能掌握并灵活使用,有时候使用css td宽度有时候td标签直接加入width,这需要根据需求选择。