最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS不得不掌握的技巧【清除float浮动】
时间:2022-06-25 11:07:01 编辑:袖梨 来源:一聚教程网
一、浮动产生原因
一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了。
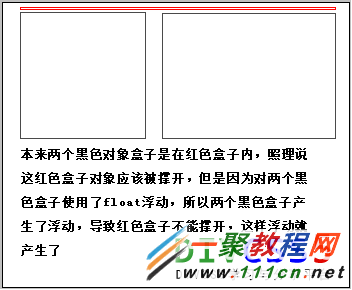
浮动产生样式效果截图
本来两个黑色对象盒子是在红色盒子内,因为对两个黑色盒子使用了float浮动,所以两个黑色盒子产生了浮动,导致红色盒子不能撑开,这样浮动就产生了。
简单地说,浮动是因为使用了float:left或float:right或两者都是有了而产生的浮动。
二、浮动产生负作用
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
三、css解决浮动,清除浮动方法
这里DIVCSS5为了统一讲解浮动解决方法,假设了有三个盒子对象,一个父级里包含了两个子级,子级一个使用了float:left属性,另外一个子级使用float:right属性。同时设置div css border,父级css边框颜色为红色,两个子级边框颜色为蓝色;父级CSS背景样式为黄色,两个子级背景为白色;父级css width宽度为400px,两个子级css宽度均为180px,两个子级再设置相同高度100px,父级css height高度暂不设置(通常为实际css布局时候这样父级都不设置高度,而高度是随内容增加自适应高度)。
父级CSS命名为“.divcss5”对应html标签使用“
两个子级CSS命名分别为“.divcss5-left”“.divcss5-right”
根据以上描述DIVCSS5给出对应CSS代码和HTML代码片段
CSS代码:
.divcss5{ border:1px solid #F00; background:#FF0}
.divcss5-left,.divcss5-right{
border:1px solid #00F; background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
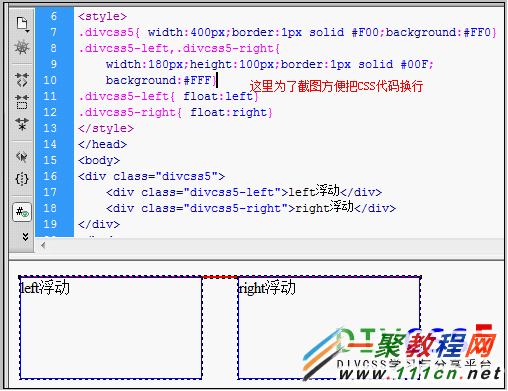
对应html源代码片段:
清除浮动前案例截图父级需要清除浮动
以下DIVCSS5总结了几点用于清除浮动的经验教程
1、对父级设置适合CSS高度
对父级设置适合高度样式清除浮动,这里对“.divcss5”设置一定高度即可,一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px
CSS代码:
.divcss5{ border:1px solid #F00;background:#FF0; }
.divcss5-left,.divcss5-right{
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
Html代码不变。得到截图
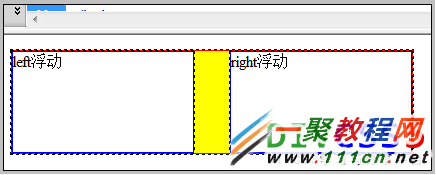
使用height高度清除浮动
小结,使用设置高度样式,清除浮动产生,前提是对象内容高度要能确定并能计算好。
2、clear:both清除浮动
为了统一样式,我们新建一个样式选择器CSS命名为“.clear”,并且对应选择器样式为“clear:both”,然后我们在父级“
”结束前加此div引入“class="clear"”样式。这样即可清除浮动。
具体CSS代码:
.divcss5{ border:1px solid #F00;background:#FF0}
.divcss5-left,.divcss5-right{
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
.clear{ clear:both}
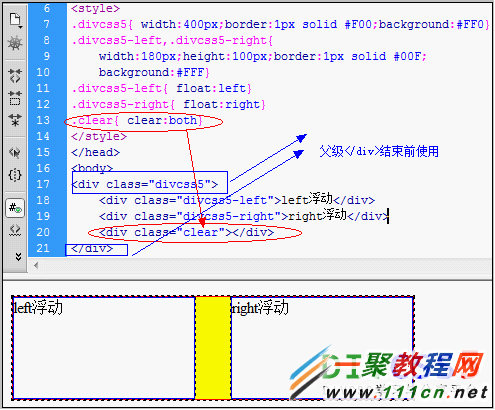
Html代码:
clear清除浮动截图
clear清除浮动截图 使用CSS clear清除浮动
这个css clear清除float产生浮动,可以不用对父级设置高度 也无需技术父级高度,方便适用,但会多加CSS和HTML标签。
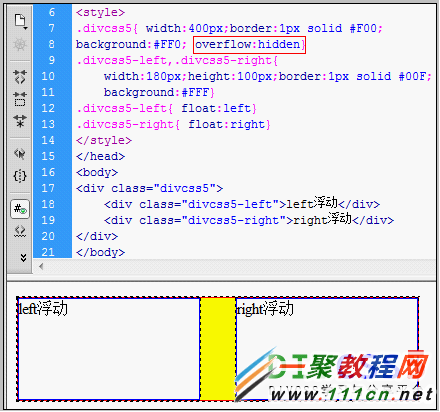
3、父级div定义 overflow:hidden
对父级CSS选择器加overflow:hidden样式,可以清除父级内使用float产生浮动。优点是可以很少CSS代码即可解决浮动产生。
overflow:hidden解决CSS代码:
.divcss5{ border:1px solid #F00;background:#FF0; overflow:hidden}
.divcss5-left,.divcss5-right{
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
HTML代码不变。
解决清除浮动后截图
overflow清除float产生浮动截图 overflow:hidden清除浮动截图
为什么加入overflow:hidden即可清除浮动呢?那是因为overflow:hidden属性相当于是让父级紧贴内容,这样即可紧贴其对象内内容(包括使用float的div盒子),从而实现了清除浮动。Css overflow:hidden清除浮动方法DIVCSS5推荐使用。
以上三点即是兼容各大浏览器清除浮动的方法,其它有的浏览器不兼容有的不兼容的方法就没必要介绍了,大家记住以上三点解决float浮动清除浮动方法。但这里推荐第三点和第二点解决清除浮动方法。
相关文章
- 反义词 04-28
- 二货囧事,笑搞的很出彩 04-28
- 胖子你又来逗大家笑 04-28
- 父子逗段,搞笑的很呐! 04-28
- 年过的开心不?看笑段就知道了 04-28
- 嘿嘿,这些人让大家很无语哟! 04-28
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码