最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中div百分比垂直居中几种方法
时间:2022-06-25 11:07:12 编辑:袖梨 来源:一聚教程网
前言
我们都知道,固定高宽的div在网页中垂直居中很简单,相信大家也很容易的写出来,但是不是固定高宽的div如何垂直居中呢?我们在网页布局,特别是手机等web端网页经常是不固定高宽的div,那么这些div如何垂直居中呢?这篇文章,我总结一下。
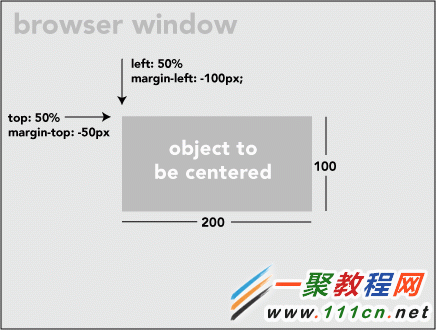
固定高宽div垂直居中
如上图,固定高宽的很简单,写法如下:
| 代码如下 | 复制代码 |
| position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px; |
|
不固定高宽div垂直居中的方法
方法一:
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
| 代码如下 | 复制代码 |
|
html如下:
haorooms案例题目haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容 css如下: /* This parent can be any width and height */ /* The ghost, nudged to maintain perfect centering */ /* The element to be centered, can |
|
方法二:
可以用table布局方法,但是这种方法也有局限性!
| 代码如下 | 复制代码 | |
|
写法如下:
由于table写法比较费时,你也可以用div代替table,写法如下: html: Unknown stuff to be centered. css: .something-semantic { |
||
方法三,终极解决方法:
以上2中方法可能都有其局限性,我介绍的第三中方法是比较成熟的不是固定高宽div的垂直居中的方法!但是方法是css3的写法,想兼容IE8的童鞋们,建议用上面的方法!
方法和我们固定高宽的差不多,但是不用margin我们用的是 translate()
| 代码如下 | 复制代码 |
|
demo如下:
我上面的css只是针对webkit内核的浏览器,其他内核浏览器写法如下: -webkit-transform: translateX(-50%) translateY(-50%); |
|
有些弹出层的样式,也可以用这个方法居中
| 代码如下 | 复制代码 |
|
position: fixed; |
|
方法四,多行未知高度文字的垂直居中
如果一段内容,它的高度是可变的那么我们就可以使用上一节讲到的实现水平居中时使用到的最后一种方法,就是设定Padding,使上下的
padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把
面的代码:
| 代码如下 | 复制代码 |
|
div { |
|
这种方法的优点就是它可以在任何浏览器上运行,并且代码很简单,只不过这种方法应用的前提就是容器的高度必须是可伸缩的。
| 代码如下 | 复制代码 |
|
现在我们要使这段文字垂直居中显示! |
|
好了到了这里关于div居中的例子也就介绍完了,各位可自行选择最合适自己的哦。
相关文章
- 蛋仔派对新怎么通关最快 04-24
- 创造与魔法123级魔法搭配方案推荐 04-24
- 奇迹暖暖桃梦芳缘答题答案大全一览 04-24
- 蛋仔派对捉迷藏玩法详细介绍 04-24
- DNF手游枪炮师技能加点要如何选择 04-24
- 重返未来1999尘埃与星的边界玩法种类大盘点 04-24
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码