最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3制作段落的虚线边框实例程序
时间:2022-06-25 13:42:57 编辑:袖梨 来源:一聚教程网
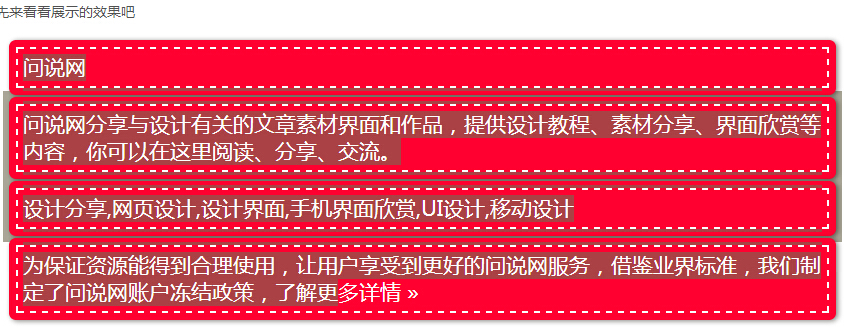
对于比较个性的博客,每个元素都希望有个性的展示,而段落就是每个文章的组成部分,有一个特效就是给段落加上虚线框,不过使用常规的方法,需要给段落外添加额外的元素,不过有了css3的伪类,这些设置只需要在段落标签里面就可以实现,请看下面的代码。
这里我们只需要给p标签添加以下代码即可:
| 代码如下 | 复制代码 |
| p { position:relative; z-index:1; padding: 10px; margin: 10px; font-size: 21px; line-height: 1.3em; color: #fff; background: #ff0030; -webkit-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5); -moz-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5); box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10,10,0,.5); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } p:before { content: ""; position: absolute; z-index: -1; top: 3px; bottom: 3px; left :3px; right: 3px; border: 2px dashed #fff; } p a { color: #fff; text-decoration:none; } p a:hover, p a:focus, p a:active { text-decoration:underline; } |
|
使用方法,把上面代码加入到你的项目中的css样式文件中即可。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16