最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS中样式覆盖优先顺序详解
时间:2022-06-25 08:59:07 编辑:袖梨 来源:一聚教程网
层叠优先级是:
浏览器缺省 < 外部样式表 < 内部样式表 < 内联样式
其中样式表又有:
类选择器 < 类派生选择器 < ID选择器 < ID派生选择器
派生选择器以前叫上下文选择器,所以完整的层叠优先级是:
浏览器缺省 < 外部样式表 < 外部样式表类选择器 < 外部样式表类派生选择器 < 外部样式表ID选择器 < 外部样式表ID派生选择器 < 内部样式表 < 内部样式表类选择器 < 内部样式表类派生选择器 < 内部样式表ID选择器 < 内部样式表ID派生选择器 < 内联样式...共12个优先级
有时候在写CSS的过程中,某些限制总是不起作用,这就涉及了CSS样式覆盖的问题,如下
| 代码如下 | 复制代码 |
| #navigator { height: 100%; width: 200; position: absolute; left: 0; border: solid 2 #EEE; } .current_block { border: solid 2 #AE0; } |
|
查找一些教材中(w3schools等),只说css的顺序是“元素上的style” > “文件头上的style元素” >“外部样式文件”,但对于样式文件中的多个相同样式的优先级怎样排列,没有详细说明。经过测试和继续搜索,得知优先级如下排列:
1. 样式表的元素选择器选择越精确,则其中的样式优先级越高。
id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式
所以上例中,#navigator的样式优先级大于.current_block的优先级,即使.current_block是最新添加的,也不起作用。
2. 对于相同类型选择器指定的样式,在样式表文件中,越靠后的优先级越高。
注意,这里是样式表文件中越靠后的优先级越高,而不是在元素class出现的顺序。比如.class2 在样式表中出现在.class1之后:
| 代码如下 | 复制代码 |
| .class1 { color: black; } .class2 { color: red; } |
|
而某个元素指定class时采用 class=”class2 class1″这种方式指定,此时虽然class1在元素中指定时排在class2的后面,但因为在样式表文件中class1处于class2前面,此时仍然是class2的优先级更高,color的属性为red,而非black。
3. 如果要让某个样式的优先级变高,可以使用!important来指定。
| 代码如下 | 复制代码 |
| .class1 { color: black !important; } .class2 { color: red; } |
|
解决方案:
此时class将使用black,而非red。
对于一开始遇到的问题,有两种解决方案:
1. 将border从#navigator中拿出来,放到一个class .block中,而.block放到.current_block之前:
| 代码如下 | 复制代码 |
| #navigator { height: 100%; width: 200; position: absolute; left: 0; } .block { border: solid 2 #EEE; } .current_block { border: solid 2 #AE0; } |
|
需要默认为#navigator元素指定class=”block”
2. 使用!important:
| 代码如下 | 复制代码 |
| #navigator { height: 100%; width: 200; position: absolute; left: 0; border: solid 2 #EEE; } .current_block { border: solid 2 #AE0 !important; } |
|
此时无需作任何其他改动即可生效。可见第二种方案更简单一些。
补充一个例子
| 代码如下 | 复制代码 |
|
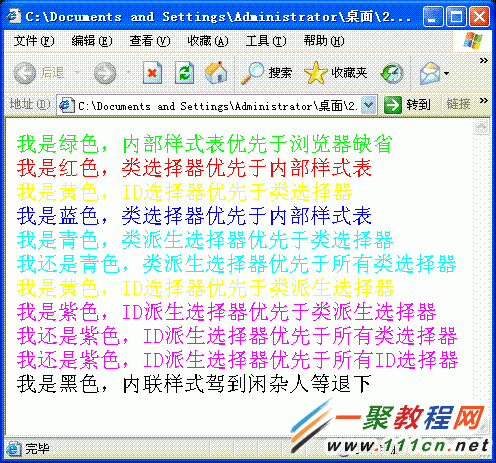
我是绿色,内部样式表优先于浏览器缺省 我是红色,类选择器优先于内部样式表 我是黄色,ID选择器优先于类选择器 我是蓝色,类选择器优先于内部样式表 我是青色,类派生选择器优先于类选择器 我还是青色,类派生选择器优先于所有类选择器 我是黄色,ID选择器优先于类派生选择器 我是紫色,ID派生选择器优先于类派生选择器 我还是紫色,ID派生选择器优先于所有类选择器 我还是紫色,ID派生选择器优先于所有ID选择器 我是黑色,内联样式驾到闲杂人等退下 |
|
效果
另外,如果同一个元素在没有其他样式的作用影响下,其Class定义了多个并以空格分开,其优先级顺序为:
一个元素同时应用多个class,后定义的优先(即近者优先),加上!important者最优先!
| 代码如下 | 复制代码 |
|
a1 a2 a2 a1 a1 a2 |
|
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25