最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css 图片垂直居中(兼容各主流浏览器,含IE6/IE7)
时间:2022-06-25 09:32:23 编辑:袖梨 来源:一聚教程网
1.利用table-cell实现居中,font-size做兼容兼容IE6+/FF/Chrome
优点:不添加任何多余标签,兼容主流浏览器
| 代码如下 | 复制代码 |
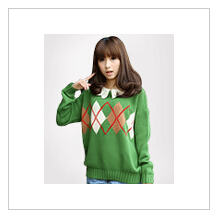
/* 样式 */ .box-1{ display:table;} .img-wrap-1{ display:table-cell; width:200px; height:200px; border:1px solid #ccc; text-align:center; *font-size:178px; zoom:1; vertical-align:middle;} /* height与font-size之比大约为:1:0.893; zoom:1是为了触发IE的hasLayout */ |
|
2.利用line-height实现居中兼容IE7+/FF/Chrome
优点:不需要任何hack,兼容IE7+主流浏览器
缺点:此方法不兼容IE6,当然也可以用方法1中的font-size来兼容IE6
| 代码如下 | 复制代码 |
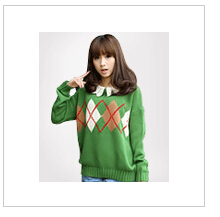
/* 样式 */ .img-wrap-2{ display:inline-block; width:200px; height:200px; line-height:200px; border:1px solid #ccc; text-align:center;} .img-wrap-2 img{ vertical-align:middle;} |
|
3.利用button标签实现居中兼容IE6+/FF/Chrome
优点:不需要任何hack,兼容IE6+主流浏览器
缺点:添加了多余的标签button
| 代码如下 | 复制代码 |
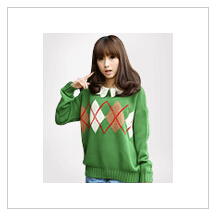
/* 样式 */ .box-3{ display:inline-block; width:200px; height:200px; border:1px solid #ccc; text-align:center;} .img-wrap-3 button{ width:100%; height:100%; border:0; background:none;} .img-wrap-3 img{ cursor:pointer;} |
|
4.利用1px小图片实现垂直居中兼容IE6+/FF/Chrome
优点:不需要任何hack,兼容IE6+主流浏览器
缺点:添加了多余的标签img
| 代码如下 | 复制代码 |
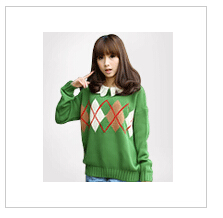
/* 样式 */ .box-4{ display:inline-block; width:200px; height:200px; border:1px solid #ccc; text-align:center;} .blank{ width:0px; height:100%; vertical-align:middle;} |
|
当然,垂直居中的方法不止以上几种,但目前较常用的也就这几个,而且兼容性比较好,后面若发现更好的方法再进行补充
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25