最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
深入分析网页设置中css float属性
时间:2022-06-25 09:32:28 编辑:袖梨 来源:一聚教程网
float 属性的定义:使元素在哪个方向浮动
默认值为:none
注意:浮动元素会生成一个块级框,而不论它本身是何种元素
一、float语法 - TOP
Float常跟属性值left、right、none
Float:none 不使用浮动
Float:left 靠左浮动
Float:right 靠右浮动
float语法:
float : none | left |right
参数值:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
HTML代码:
| 代码如下 | 复制代码 |
|
框1 框2 框3 框4 |
|
1,当兄弟元素全为浮动元素时其父类元素在没有自定义宽高时其高度将为零
css样式:
| 代码如下 | 复制代码 |
| .main { border: 1px solid ; } .d { border: 1px solid red; width: 50px; height: 50px; float: left; } |
|
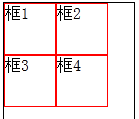
显示效果:
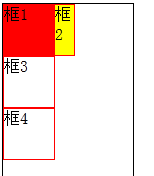
2,浮动元素会在一行之内空间不够多余的浮动元素会跳至下一行
css样式:
| 代码如下 | 复制代码 |
| .main { border: 1px solid ; width:130px; } .d { border: 1px solid red; width: 50px; height: 50px; float: left; } |
|
显示效果:
3,浮动元素会脱离文本流,其参照父类元素
ccs样式:
| 代码如下 | 复制代码 |
|
#d1{ |
|
显示:
ss浮动总结 - TOP
我们要区别与文字内容靠左( text-align:left)靠右( text-align:right)样式,浮动只针对html标签设置靠左靠右浮动样式。float浮动样式没有靠中(浮动居中)的样式,如果需要让标签对象居中我们在css布局居中相关文字给大家详细讲解介绍(css margin)。这里记住浮动靠右使用float:right,浮动靠左使用float:left样式即可。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25