最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css Absolute绝对定位居中例子
时间:2022-06-25 11:07:54 编辑:袖梨 来源:一聚教程网
如果我要水平居中只要使用margin:0 auto就可以了,但是如果要垂直居中这样就实现不了了我们需要利用 margin: auto;与position: absolute;配合使用了。
我们经常用 `margin:0 auto` 来实现水平居中,而一直认为 `margin:auto` 不能实现垂直居中……实际上,实现垂直居中仅需要声明元素高度和下面的CSS:
| 代码如下 | 复制代码 |
|
|
|
方法二
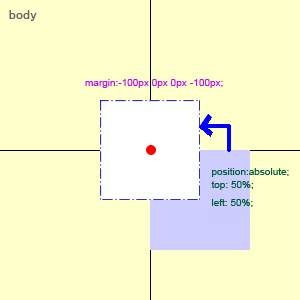
position:absolute;
top: 50%;
left: 50%; 只能把div定位在以红色圈为起点的位置,加上margin:-100px 0px 0px -100后,便可以让其移动到以红点为中心的位置。;
样例代码:
DIV层绝对居中【垂直和水平】
| 代码如下 | 复制代码 |
|
#content{ |
|
分析:position:absolute;这个是必须的。
margin-left:-325px; /*设置为宽度的一半*/
margin-top:-149px; /*设置为高度的一半*/
这样就实现了定位居中
效果如下
相关文章
- 女神漫画页面免费漫画在哪看-女神漫画全集在线观看 01-26
- 糖心少女vlog高清在线观看-糖心Vlog官方地址发布页 01-26
- 女神漫画免费在线阅读-女神漫画全集畅读入口 01-26
- 学习通网页版一键登录-学校通官方免费在线畅用 01-26
- 歪歪漫画免费看秋蝉-秋蝉漫画土豪版在线畅读入口 01-26
- 夸克官网入口-网页版地址直达-夸克浏览器官网-极速入口 01-26