最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
谈谈css左右等高的几个方法
时间:2022-06-25 10:08:47 编辑:袖梨 来源:一聚教程网
等高布局的使用场景有很多,很多时候为了满足某列的背景或者边框跟外框高度一样,并且不受其他列动态变化高度的影响。一般我会考虑几种方式:
一、负margin实现
| 代码如下 | 复制代码 |
|
.row-wrap { 悉尼洲际... 酒店离悉尼海滨... 在砂岩商场... |
|

这也是负margin的一个应用。这种方法是有一个缺点,就是当其中有出现锚点的时候,会出现锚点跳转错位的问题。
二、display:table-cell实现
| 代码如下 | 复制代码 |
|
.demo { ... ... ... |
|

三、使用table布局
使用table是最简单而且兼容性最好的。不过如果是主要区域的布局,你可能不会喜欢使用table去做。这就要看个人的取舍和项目的实际需求了。
四、使用javascript动态控制高度
这个也没什么好说的,先获取最外层的高度,然后动态控制里面每列的高度。
五、使用背景伪装等高
这是一种常用的方法,也是一般人最先想到的。使用背景图片通过repeat-y来平铺最外层的背景,达到伪装等高的效果。
给容器div使用单独的背景色(固定布局)
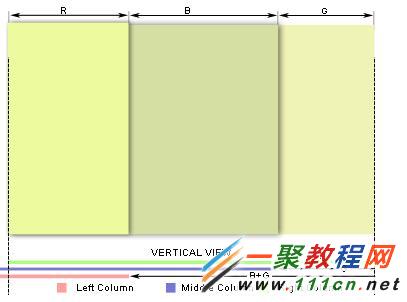
这种方法实现有点复杂,如果你理解其实现过程也是相当的简单。这种方法我们主要给每一列的背景设在单独的

上图中,不管我们哪一列的高度最高,那么其三个容器“rightBack,contentBack,leftBack”的高度相应会随最高列的高列变化,下面我们一起来看其实现过程:

Html Markup
| 代码如下 | 复制代码 |
|
CSS Code: |
|
看起来蛮复杂吧?其实你只要了解了它是如何的工作原理就会变得非常简单,你只要理解并掌握以下几点:
1.“div.rightWrap”、“div.contentWrap”、“div.leftWrap”都是一个封闭的容器;而“div#left”、“div#content”、“div#right”就是我们所说的列,里面放了内容;
2.每一个容器对应一列的背景色(用来放置背景色或背景图片);此例对应的是:“div.rgithWrap”用来实现“div#right”列的背景色;“div.contentWrap”用来实现“div#content”列的背景色;“div.leftWrap”用来实现“div#left”列的背景色;
3.除了最外面的容器(也就是对应的最左列容器)外,我都都对他们进行相对定位,并且设置其“right”值,此值并和相对应的列宽相等。此例中“div.contentWrap”对应的刚好是“div#right”的宽度;而“div.leftWrap”对应用的刚好是“div#content”的宽度;
4.给每列进行左浮动,并设置其列宽
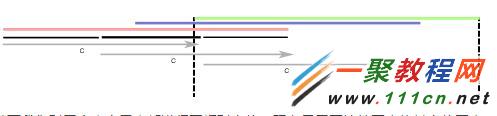
5.给每一列设置相对定位,并进行“left”设置,而且“left”的值等于除第一列的所有列宽的和。此例中“left”的值等于“div#right”和“div#content”两列的宽度之和,也就是320px+420=740px
用两幅图来展示其实现的过程:
下图是实现上面的第二步对应的示例图,也就是容器“div.rightWrap”,“div.contentWrap”,“div.leftWrap”进行相对定位(position: releative),并展示了如何设置对应的“right”值。
上图虚线代表的范围是可视范围,其中有两列背景将会溢出,解决这个只需要在最外层容器“div.rightWrap”加上“overflow:hidden”就可以进行隐藏溢出的其他背景色。接下来下图所展示的是上面所说的第五步:
前面我们对三个内容元素都进行了相对定位,现在只需要按第五步将其定位回去,如上图所示。其实说到最后,你只要理解了这两幅,你就什么都清楚了。
优点:
这种方法是不需要借助其他东西(javascript,背景图等),而是纯CSS和HTML实现的等高列布局,并且能兼容所有浏览器(包括IE6),并且可以很容易创建任意列数。
缺点:
这种方法不像其他方法一样简单明了,给你理解会带来一定难度,但是只要你理解清楚了,将能帮你创建任意列数的等高布局效果。
相关文章
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码














