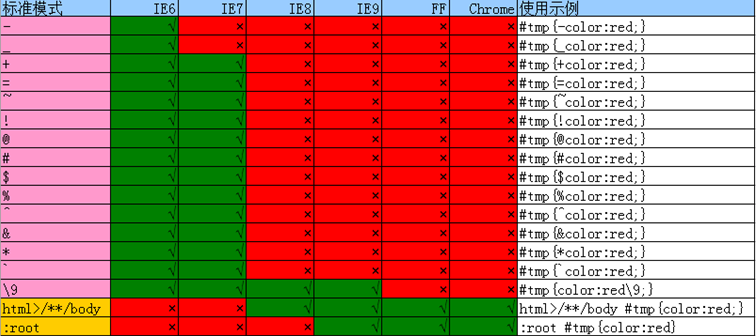
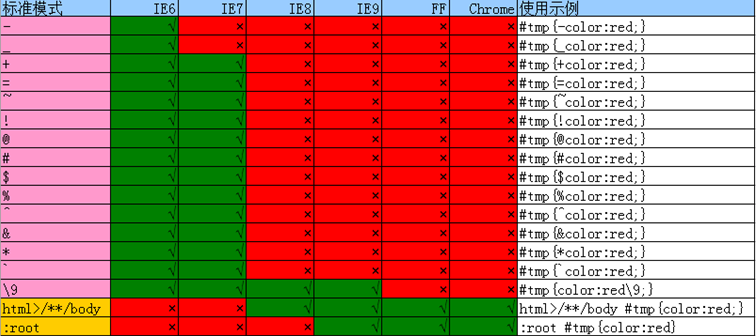
hack列表(全部经笔者测试,均为标准模式下,混杂模式由于很少会用到所以未对其进行测试):
word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">
其中粉红色部分为属性hack,黄色部分为选择器hack,它们可以结合使用。此外Firefox和Chrome也有它们专有的hack,详细hack方式及使
用示例如下:
Firefox:
@-moz-document url-prefix() /*写在选择器外层时(只可写在此处):Firefox only*/
Chrome:
@media screen and (-webkit-min-device-pixel-ratio:0) /*写在选择器外层时(只可写在此处):Chrome only*/
使用示例-写在选择器前面:
@-moz-document url-prefix() /*Firefox*/
{
body
{
background-color:pink;
}
}
注意事项:
浏览器对css的解析是从前到后的,并且采用最后一个样式声明。
还是不知道怎么区分.好吧,来看个例子:
区别IE6、IE7、IE8、FireFox的CSS hack -<span class="Apple-converted-space"> </span>http://www.111com.net%3c/title><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<style type="text/css"><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<!--<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
#test,#note{<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
margin:0 auto;<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
text-align:center; <span class="Apple-converted-space"> </span><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
}<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
#test {<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
border: 1px solid #000000;<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
color:#fff;<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
line-<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
}<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
.color{<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
background-color: #FF00009; /*IE6、IE7、IE8会显示红色*/<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/ <span class="Apple-converted-space"> </span><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
_background-color: #009933; /*IE6会变为绿色*/<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
}<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
--><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</style><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</head></p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-"><body><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<div id="test" class="color">测试方块<span class="Apple-converted-space"> </span>www.mycsu.net<span class="Apple-converted-space"> </span></div></p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-"><div id="note"><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#009933">IE6</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#0066FF">IE7</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#FF0000">IE8</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#CC00FF">FireFox</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</div><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</body><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</html></p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">---------------------------------------------------------------------------------------------------</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">background: red; /* 对FF Opera和Safari有效 */<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
#background: blue; /* 对 IE6 和 IE7有效 */<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
_background: green; /* 只对IE6有效 */<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
/*/background: orange;*/ /** 只对IE8有效 **/</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">!important /*FF、IE7有效*/</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">* /*IE都有效*/</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">============================================================</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">IE8是可以和IE7兼容的,简单一行代码,让IE8自动调用IE7的渲染模式<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
只需要在页面中加入如下HTTP meta-tag:<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
只要IE8读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。</p>
</span></strong></p></td>
</tr>
</table>
<div class="articles">
<div class="tit02">
<h4>相关文章</h4>
</div>
<ul>
<li>
<a target="_blank" href="/new/425260.htm">价格跟踪交易-价格跟踪交易软件</a>
<span>04-25</span>
</li>
<li>
<a target="_blank" href="/new/425532.htm">碧蓝航线使用要注意什么</a>
<span>04-25</span>
</li>
<li>
<a target="_blank" href="/new/425531.htm">明日之后苹果能做什么食物攻略</a>
<span>04-25</span>
</li>
<li>
<a target="_blank" href="/new/425529.htm">以闪亮之名浅栗捏脸数据id攻略</a>
<span>04-25</span>
</li>
<li>
<a target="_blank" href="/new/425530.htm">逆水寒手游春归学堂奇遇如何完成</a>
<span>04-25</span>
</li>
<li>
<a target="_blank" href="/new/425527.htm">明日之后二层别墅建造蓝图攻略</a>
<span>04-25</span>
</li>
</ul>
</div>
</div>
<div class="pages art-detail">
</div>
</div>
</div>
</div>
</div>
<div class="hot-column">
<div class="cont">
<div class="tit">
<h4>热门栏目</h4>
</div>
<ul class="clearfix">
<li>
<h6><a href="/list-1/" target="_blank">php教程</a></h6>
<a href="/list-45/" target="_blank">php入门</a>
<a href="/list-46/" target="_blank">php安全</a>
<a href="/list-47/" target="_blank">php安装</a>
<a href="/list-48/" target="_blank">php常用代码</a>
<a href="/list-49/" target="_blank">php高级应用</a>
</li>
<li>
<h6><a href="/list-2/" target="_blank">asp.net教程</a></h6>
<a href="/list-78/" target="_blank">基础入门</a>
<a href="/list-79/" target="_blank">.Net开发</a>
<a href="/list-80/" target="_blank">C语言</a>
<a href="/list-81/" target="_blank">VB.Net语言</a>
<a href="/list-82/" target="_blank">WebService</a>
</li>
<li>
<h6><a href="/list-6/" target="_blank">手机开发</a></h6>
<a href="/list-208/" target="_blank">安卓教程</a>
<a href="/list-209/" target="_blank">ios7教程</a>
<a href="/list-210/" target="_blank">Windows Phone</a>
<a href="/list-211/" target="_blank">Windows Mobile</a>
<a href="/list-212/" target="_blank">手机常见问题</a>
</li>
<li>
<h6><a href="/list-3/" target="_blank">css教程</a></h6>
<a href="/list-99/" target="_blank">CSS入门</a>
<a href="/list-100/" target="_blank">常用代码</a>
<a href="/list-101/" target="_blank">经典案例</a>
<a href="/list-102/" target="_blank">样式布局</a>
<a href="/list-103/" target="_blank">高级应用</a>
</li>
<li>
<h6><a href="/list-4/" target="_blank">网页制作</a></h6>
<a href="/list-136/" target="_blank">设计基础</a>
<a href="/list-137/" target="_blank">Dreamweaver</a>
<a href="/list-138/" target="_blank">Frontpage</a>
<a href="/list-139/" target="_blank">js教程</a>
<a href="/list-140/" target="_blank">XNL/XSLT</a>
</li>
<li>
<h6><a href="/list-7/" target="_blank">办公数码</a></h6>
<a href="/list-236/" target="_blank">word</a>
<a href="/list-237/" target="_blank">excel</a>
<a href="/list-238/" target="_blank">powerpoint</a>
<a href="/list-239/" target="_blank">金山WPS</a>
<a href="/list-240/" target="_blank">电脑新手</a>
</li>
<li>
<h6><a href="/list-11/" target="_blank">jsp教程</a></h6>
<a href="/list-68/" target="_blank">Application与Applet</a>
<a href="/list-69/" target="_blank">J2EE/EJB/服务器</a>
<a href="/list-70/" target="_blank">J2ME开发</a>
<a href="/list-71/" target="_blank">Java基础</a>
<a href="/list-72/" target="_blank">Java技巧及代码</a>
</li>
</ul>
</div>
</div>
<div class="footer">
<div class="cont">
<p>
<a href="/" target="_self">一聚教程网</a>|
<a href="javascript:;" class="about" target="_self">关于我们</a>|
<a href="javascript:;" class="contact" target="_self">联系我们</a>|
<a href="javascript:;" class="gg_contact" target="_self">广告合作</a>|
<a href="javascript:;" class="friend_link" target="_self">友情链接</a>|
<a href="javascript:;" class="copyright_notice" target="_self">版权声明</a>
</p>
<p>
<span>copyRight@2007-2022 www.111CN.NET AII Right Reserved <a href="https://beian.miit.gov.cn/" target="_blank" class="beian"></a></span>
</p>
<p>
<span>
网站内容来自网络整理或网友投稿如有侵权行为请邮件:111cn.com@163.com 我们24小时内处理
</span>
</p>
</div>
</div>
<script>
var advData = {"img_fixed_pc_adv":"https:\/\/img.111cn.net\/uploads\/20240509\/663c2e9729f58.jpg","img_fixed_mob_adv":"https:\/\/img.111cn.net\/uploads\/20240509\/663c2e8793225.jpg","url_adv":"http:\/\/shop.hushen.cn\/shop\/c\/baojianpin.html","str_adv":"\u864e\u795e\u5546\u57ce\uff1a\u5173\u7231\u7537\u6027\uff0c\u66f4\u61c2\u7537\u4eba\u3002\u89e3\u51b3\u5927\u4f17\u7684\u7537\u8a00\u4e4b\u9690","img_popup_adv":"https:\/\/img.111cn.net\/uploads\/20240509\/663c2e748238d.png","pc_show_img":"2","pc_show_popup":"2","pc_show_video":"2","mob_show_img":"2","mob_show_popup":"2","mob_show_video":"2","close_adv":"https:\/\/img.111cn.net\/uploads\/20240508\/663b20650801e.png","video_adv":"\/pc\/images\/pc-adv.mp4"};
</script>
<script src="/jspc/func.js" type="text/javascript"></script>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DSRRGRV1TL"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-DSRRGRV1TL');
</script>
<script src="/js/stat.js"></script>
</body>
</html>