最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
兼容IE6浏览器CSS背景半透明实例
时间:2022-06-25 09:34:53 编辑:袖梨 来源:一聚教程网
这里用到了IE的filter的滤镜效果,background:rgba是CSS3属性,大家都知道。
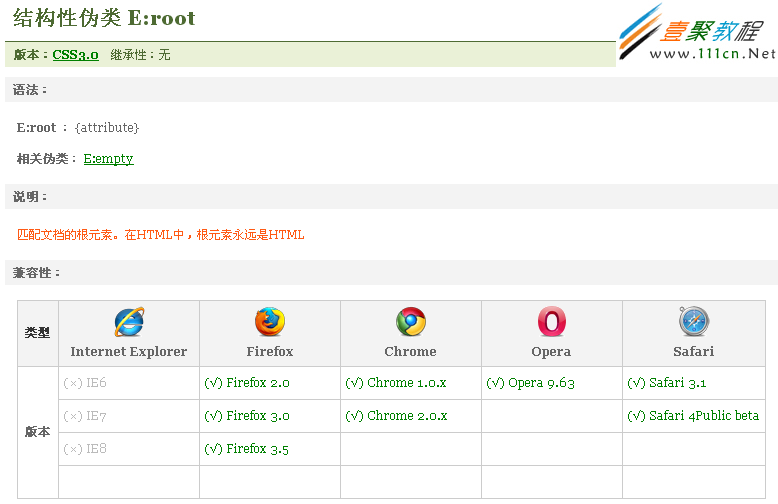
最后一句是针对IE9的。用了结构性伪类 E:root : {attribute} , 伪类:root 仅支持CSS3的浏览器 ,所以这段CSS是兼容所有浏览器的。
核心代码
| 代码如下 | 复制代码 |
|
#header{ |
|
实例
| 代码如下 | 复制代码 |
|
文字文字 |
|
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13