最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS设置半透明背景实例详解
时间:2022-06-25 09:35:48 编辑:袖梨 来源:一聚教程网
无图片半透明背景css
如果,单纯地用背景色并结合opacity进行设置透明度,那么会出现子元素中的文字也同样出现透明的情况。
第二种情况:用png透明度合适的背景图,但这样的话,还得针对IE6进行PNG图片的灰色背景处理。
第三种方法:用rgba结合专用hack兼容常规浏览器。
Rgba进行背景色填充,并设置透明度,并不会导致子元素也继承其的透明度。例如:background:rgba(0,0,0,0.5);这句,就适合了支持CSS3.0的浏览器。但IE6、IE7、IE8,我们可以利用到IE滤镜的渐变进行设置,开始和结束的颜色都一样就行了,代码如下:
| 代码如下 | 复制代码 |
|
filter:progid:DXImageTransform.Microsoft.gradient(GradientType = 0,startColorstr = '#9A000000', endColorstr = '#9A000000' )9 |
|
(9A是透明度的16进制,例如上面,众所周知,透明度在IE中的值是1%~100%,之间,而在颜色中,透明度为100%的时候就是RGB的满值255,这时候,如果想设置0.6的透明度,就需要用255*0.6=153,这时候,这个154是十进制,我们还需要转换为16进制才能用,经过百度的转换器得出是9A,所以在开始和结束的颜色前面加上:9A)
具体参数含义如下:
pacity 透明度。默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。
finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
style 指定透明区域的形状特征:0 代表统一形状,1 代表线形,2 代表放射状,3 代表矩形
startx 渐变透明效果开始处的 X坐标。
starty 渐变透明效果开始处的 Y坐标。
finishx 渐变透明效果结束处的 X坐标。
finishy 渐变透明效果结束处的 Y坐标。
以上的参数可以选用,可以只设置一个opacity
例如:
{filter:alpha(opacity=50)}
这个就是半透明的设置,只要把{}中的代码加入到需要设置的模版中的{}的即可,记得与前面的代码之间要用";"间隔,不然设置是无效的
例如:
我要设置模版区域背景的颜色(白色)+半透明
只要在
.modbox{}
.modbl{}
.modbc{}
.modbr{}
中都设置background-color:white
这些就是模版背景设置的ID
然后再在.modbox,.modbl,.modbc,.modbr{}如果没有这个的话可以自己加一个
中加入filter : alpha(opacity=80)就可以达到所有模版的背景都是半透明的效果了
如果希望像我这样只显示blog的背景,别的都全透明的话,那么就在别的模版中加入背景全透明的代码即可
background:transparent 这就是背景全透明的代码
不过这样的话,相关模版的主要区域是透明了,可是底下还会有一条颜色留着的,所以另外还要在
.modbl{}
.modbc{}
.modbr{}
中也加入背景全透明的代码,这样才能让模版区域完全透明,就像我现在的效果一样
另外这个参数目前只能用于背景色的设置,背景图片无法设置为半透明
我把我的背景半透明代码贴出来吧
| 代码如下 | 复制代码 |
| .modbox{padding:10px 10px 0 10px;background-color:#FFFFFF;border-left:1px solid #813533;border-right:1px solid #813533} .modbl{background:transparent;border-left:1px solid #813533;border-bottom:1px solid #813533;line-height:1px} .modbc{background:transparent;border-bottom:1px solid #813533;line-height:1px} .modbr{background:transparent;;border-right:1px solid #813533;border-bottom:1px solid #813533;line-height:1px} .modbox,.modbl,.modbc,.modbr{filter:alpha(opacity=80);-moz-opacity:0.8;width:auto !important;width:100%} |
|
红色字是关键设置,如果不想设置全透明的话,可以把.modbl{}.modbc{}.modbr{}三个中的background:transparent改成.modbox{}中的background-color:#FFFFFF,当然这里的#FFFFFF你可以换成自己喜欢的颜色,不过为了美观统一,建议这4个的颜色代码最好设置为一样的
附:#FFFFFF就是white,白色;#000000就是black,黑色
哎,累死了,打了这么多,希望大家能学习到啊……………………
不过这样的话,相关模版的主要区域是透明了,可是底下还会有一条颜色留着的,所以另外还要在
.modbl{}
.modbc{}
.modbr{}
中也加入背景全透明的代码,这样才能让模版区域完全透明,就像我现在的效果一样
另外这个参数目前只能用于背景色的设置,背景图片无法设置为半透明
我把我的背景半透明代码贴出来吧
| 代码如下 | 复制代码 |
| .modbox{padding:10px 10px 0 10px;background-color:#FFFFFF;border-left:1px solid #813533;border-right:1px solid #813533} .modbl{background:transparent;border-left:1px solid #813533;border-bottom:1px solid #813533;line-height:1px} .modbc{background:transparent;border-bottom:1px solid #813533;line-height:1px} .modbr{background:transparent;;border-right:1px solid #813533;border-bottom:1px solid #813533;line-height:1px} .modbox,.modbl,.modbc,.modbr{filter:alpha(opacity=80);-moz-opacity:0.8;width:auto !important;width:100%} |
|
红色字是关键设置,如果不想设置全透明的话,可以把.modbl{}.modbc{}.modbr{}三个中的background:transparent改成.modbox{}中的background-color:#FFFFFF,当然这里的#FFFFFF你可以换成自己喜欢的颜色,不过为了美观统一,建议这4个的颜色代码最好设置为一样的
附:#FFFFFF就是white,白色;#000000就是black,黑色
其他的还存在差异的IE浏览器,还得加这么一句:background:rgba(0,0,0,0.6) 9;看到别的网站上这么写,上面的还有待测试.这些天忙,先大概记录着
看一些实例
要设置某一元素的背景为透明,在 chrome 、firefox、opera 下是这样的:
| 代码如下 | 复制代码 |
|
|
|
rgba 中的最后一个参数 0.4 就是想要的透明度,范围在0~1之间。
在 ie 中一般是这样的:
| 代码如下 | 复制代码 |
|
background-color: rgb(0, 0, 0); |
|
表示透明度,它的值范围在 0~100 之间
那么如何兼容各浏览器呢?只要把它们写在一起就行了。
由于 ie 不支持 rgba,所以会忽略之。其他浏览器对于自己不支持的,一般也会忽略。
下面来个示例:
HTML 代码:
| 代码如下 | 复制代码 |
aaaaa box |
|
CSS 代码:
| 代码如下 | 复制代码 |
|
.transparent { .box { |
|
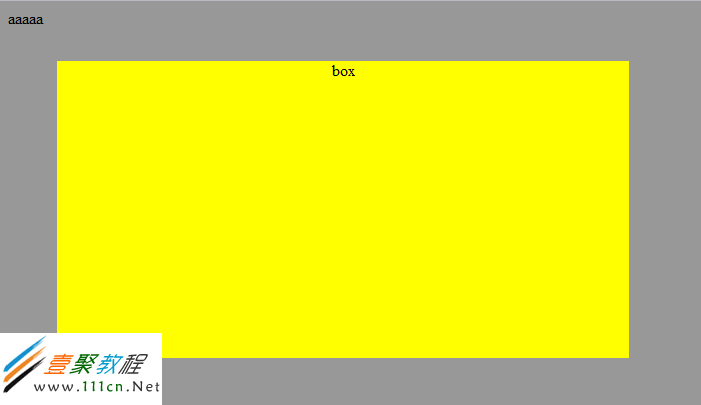
显示效果:
chrome:
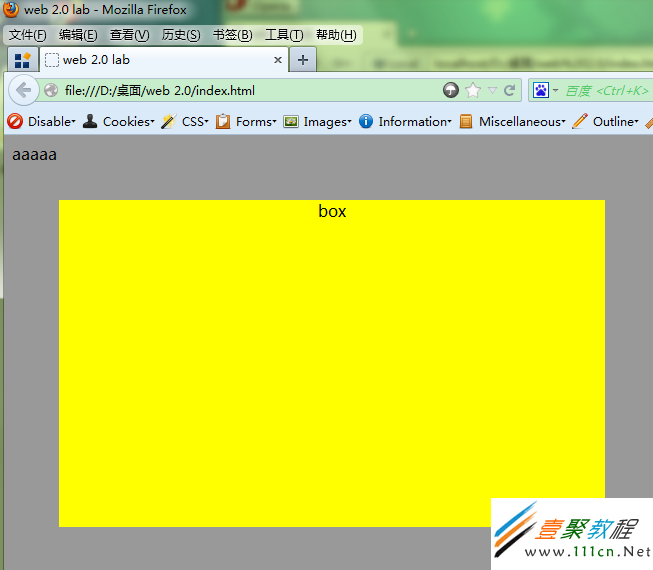
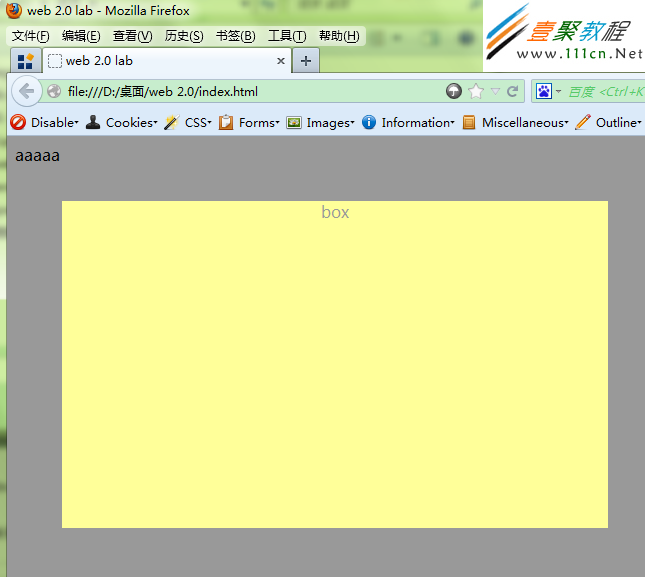
firefox:
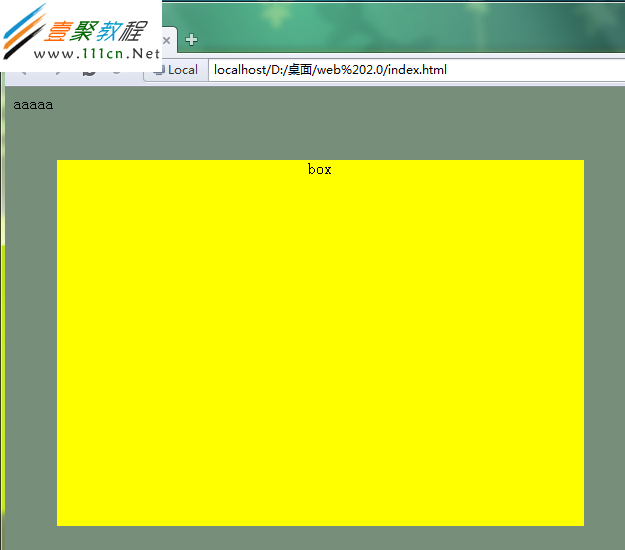
opera:
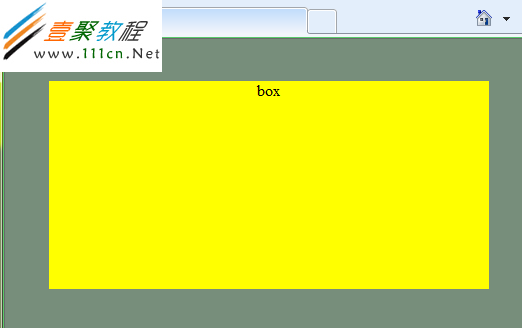
ie8:
另外,在 chrome、firefox、opera 中也可以这样:
opacity: 0.4;
但是这样的话,会把所有子元素的透明度也设置为同样的值,效果如下图:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25