最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中position相对定位和绝对定位(relative,absolute)详解
时间:2022-06-25 09:00:32 编辑:袖梨 来源:一聚教程网
在CSS中有这样的一个指令:(position)
在DW中文版中翻译为“定位”,常用的属性有relative(相对)与 absolute(绝对)。
有很多朋友对这条指令的用法还是不清楚,这里做一定细致的讲解:
position:relative; 表示相对定位,被定位了这个属性的标签在所属的范围内可以进行上下左右的移,这里的移动与padding或是margin所产生的位置变化是不一样的。padding与margin是元素本身的一种边距与填充距离并不是真正的移动,而被定义为relative的元素是真正的移动,这所产生的移动距离是从margin的外围到父级标签内侧之间这一段。
position:absolute; 表示绝对定位,如果定义了这个属性的元素,其位置将依据浏览器左上角的0点开始计算,并且是浮动正常元素之上的。那么当你需要某个元素定位在浏览器内容区的某个地方就可以用到这个属性。
那么有个问题产生了,现在大家做的网页大部分是居中的,那么我需要这个元素跟着网页中的某个元素位置不论分辨率是多少他的位置始终是针对页内的某个元素的,那么单纯的absolute是不行的。
正确的解决方法就是在元素的父级元素定义为position:relative;(更正:这里可以是祖父级,也可以是position:absolute;,多谢谢old9的提出)需要绝对定位的元素设为position:absolute;
这样再设定top,right,bottom,left的值就可以了,这样其定位的参照标准就是父级的左上角padding的左上侧!
一个具体的例子:
场景:根据父级节点来确定当前节点的位置
首先,设置父级节点的位置为:position:relative;
然后,设置当前节点的位置为:position:absolute;
最后,调整当前节点相对接点的位置:如bottom:1px;left:3px;
父级节点为:div1
当前子节点为:div2
需求:div2定位在左下角的位置
| 代码如下 | 复制代码 |
|
html代码: css代码: #div1 { |
|
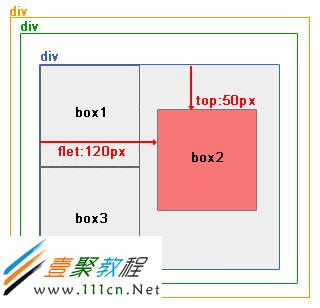
层级关系为:
为改变参照物(橘色框)后的效果
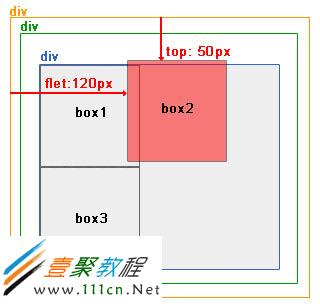
层级关系为:
参照物为最顶级的元素情况。
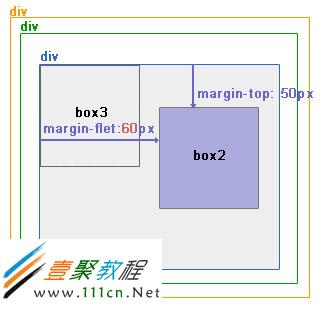
层级关系为:
仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
图9中,使用margin属性布局相对定位元素。
层级关系为:
IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
层级关系为:
相关文章
- 优酷云包场入口在哪-优酷云包场领取秘技 01-19
- chatgpt网页版直达入口-chatgpt官方极速注册教程 01-19
- 追剧官网2026最新网址-免费高清剧集在线观看 01-19
- 手机微博网页版官网入口-手机端微博网页版快捷入口 01-19
- 126网易免费邮箱安全登录-126邮箱网页版入口手机电脑双端畅联 01-19
- 成人漫画入口-成人漫画通道零风险畅享 01-19