最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html自定义文件上传控件样式input:file方法总结
时间:2022-06-25 09:37:18 编辑:袖梨 来源:一聚教程网
例1
一千个浏览器就有一千个默认控件样式
如何自定义文件上传控件 样式?
原理:把浏览器提供的默认控件样式隐藏,给控件外框添加自定义样式。兼容性:兼容所有浏览器。
HTML:
| 代码如下 | 复制代码 |
|
CSS: |
|
例2
那么接下来,就看代码了。
先是结构
| 代码如下 | 复制代码 |
javascript:void(0);" class="input"> 浏览 |
|
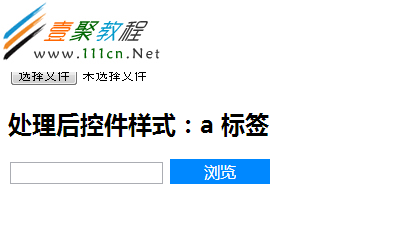
此处第一个 input 为模仿 文件路径的输入框,使用 javascript 在选择完成之后,把文件路径填到此处。第二个 a 标签模仿控件,第三个 input 是实际起作用的控件,只不过隐藏了而已。
然后是 CSS
| 代码如下 | 复制代码 |
| a.input { width:100px; height:25px; line-height:25px; background:#08f; text-align:center; display:inline-block;/*具有行内元素的视觉,块级元素的属性 宽高*/ overflow:hidden;/*去掉的话,输入框也可以点击*/ position:relative;/*相对定位,为 #file 的绝对定位准备*/ } a.input:hover { background:#f80; } a{ text-decoration:none; color:#FFF; } #file { opacity:0;/*设置此控件透明度为零,即完全透明*/ filter:alpha(opacity=0);/*设置此控件透明度为零,即完全透明针对IE*/ font-size:100px; position:absolute;/*绝对定位,相对于 .input */ top:0; right:0; } |
|
然后是 javascript 代码,此处给了 原生的 javascript 和 jQuery 方式。
原生 javascript
| 代码如下 | 复制代码 |
|
|
|
例3
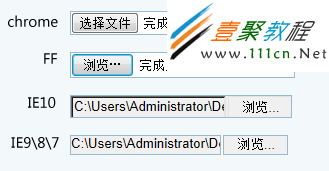
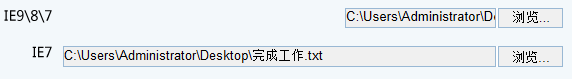
先来看下在不同浏览器下,该控件的显示:
由以上两个图我们可以得到几个结论:
1、不同浏览器下,该控件的显示外观有很大不同。
2、在ie下,控件显示文件路径;在其他浏览器下,控件显示文件名。
3、无论怎样改变控件的宽度,控件的”浏览button“(或者文件上传button)的宽度不变(64px)。
还有隐藏的第四个特点:
4、在ie下,只有"浏览button"可点击;而其他浏览器下,文本显示区域也可以点击。
最初的时候,为了达到完全的统一,我的处理思路是:将真的控件隐藏,用图片制作一个假的控件,当点击图片时,触发真控件的click事件,从而达到外表统一,又完成文件上传的目的。
但是,最终这种方法失败了。经闯闯同学指点,该方法在ie下会触发安全问题。
原因是:这种间接上传文件的方式,被ie认为是不安全的,将阻止文件向服务器传送。所以说,样式处理好了,功能还是没处理好。
最后解决办法:
将真的控件设置为透明的,浮在图片上。
这种情况下,伪控件图片设计就需要考虑之前提到的第3和第4个问题。
最终代码如下:
| 代码如下 | 复制代码 |
?
| 代码如下 | 复制代码 |
jQuery.fn.extend({ fileControl:function(){ var argus = arguments[0]; return this.each(function(){ var paddingLeft = argus.paddingLeft, width = argus.width?argus.width:$(this).width()-(paddingLeft?paddingLeft:0), height = argus.height?argus.height:$(this).height(), top = argus.top?argus.top:($(this).height()+parseInt(($(this).outerHeight() - $(this).height())/2)), left = argus.left?argus.left:($(this).width()+parseInt(($(this).outerWidth() - $(this).width())/2)), lineHeight = argus.lineHeight?argus.lineHeight:height, //设置伪控件样式 style = "position:relative; z-index:-1; background-position:top left; background-repeat:no-repeat;left:0px;top:-"+height+"px;"; style += argus.image?("background-image:url("+argus.image+");"):""; style += "width:"+width+"px;"; style += height?("height:"+height+"px;"):""; style += paddingLeft?("padding-left:"+paddingLeft+"px;"):""; style += lineHeight?("line-height:"+lineHeight+"px;"):""; $(this).wrap("").after("").css({"width":"64px","opacity":"0"}) .next().attr("style",style); $(this).change(function(){ showFile($(this),$(this).next()); }); function showFile(telem,felem){ var value = $(telem).val(), pos = -1; if((pos = value.lastIndexOf("")) != -1){ value = value.slice(pos+1); } $(felem).text(value); } }); } }); |
|
调用方法:
| 代码如下 | 复制代码 |
|
$(fileElem).fileControl(obj); |
|
其中的fileElem为文件上传控件对象,obj为属性对象,包括以下属性:
image:伪控件图片路径。必须项。
width:图片宽。必须项。
height:图片高。必须项。
paddingLeft:控制上传文件名的显示横向位置。可选;默认值为0。
top:伪控件距离原控件起点的位置的上边距。可选;正值;默认为真控件的(高+(外高-高)/2)
left:伪控件距离原控件起点的位置的左边距。可选;正值;默认为真控件的(宽+(外宽-宽)/2)
lineHeight:文件名显示的纵向位置。可选;默认值为真控件的高。
例子:
| 代码如下 | 复制代码 |
|
$("#fileControl").fileControl({"image":"file.png","width":"505","height":"27","paddingLeft":"70"}); |
|
实现结果:
代码:
控件:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25