最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css 定位详解介绍带实例demo
时间:2022-06-25 09:37:44 编辑:袖梨 来源:一聚教程网
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
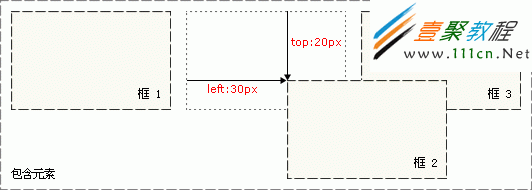
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
| 代码如下 | 复制代码 |
| #box_relative { position: relative; left: 30px; top: 20px; } |
|
如下图所示:
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
| 代码如下 | 复制代码 |
| #box_relative { position: absolute; left: 30px; top: 20px; } |
|
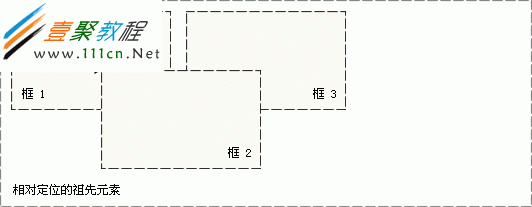
如下图所示:
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
通过这个demo可以快速地帮助理解css的各种定位的问题.闲话不说,直接上代码吧
| 代码如下 | 复制代码 |
|
A:均不设置postion,一般嵌套关系 B:仅外div设置relative,一般嵌套关系 C:仅内div设置absolute,文档中为嵌套关系,页面中内div浮起[非float],相对于页面定位,与外div无关。 D:外div设置relative,内div设置absolute,内div浮起来并相对于外div定位 D:外div设置relative,内div设置relative,内div浮起来并相对于外div定位 E:这个是说明边界问题。-10 != 反向10px间距 |
|
相关文章
- jm天堂网页版官方登录入口-jm天堂网页版直接登录入口 12-14
- 蝉妈妈网页版直达入口-蝉妈妈app官方正版入口在哪 12-14
- 豆包AI智能在线网页解析神器-豆包AI智能在线会议纪要生成助手 12-14
- 小红书Web官网登录入口-小红书官方网页版一键登录 12-14
- 苍云阅读app如何快速找到目录-目录入口位置 12-14
- 苹果ID登录官网入口 - 苹果Apple ID账户登录页面一键直达 12-14