最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS中background-position用法与负值定位
时间:2022-06-25 09:40:30 编辑:袖梨 来源:一聚教程网
先把自己的一些了解分享给大家。
1.原点位置,即外层块元素的左上角
2.background-position 位置设定是指图片与坐标原点的偏移量
3.原点是不会动的,移动的是图片 X坐标为正则图片左上角向右平移,为负则图片左上角向左平移
4.Y坐标为正则图片左上角向下平移,为负则左上角向上平移
5.百分比的计算是有公式的:X轴( container宽度 – 图片宽度 )*含符号百分比
6.Y轴( container高度 – 图片高度)*含符号百分比
再看CSS background-position 语法:
background-position : length || length
background-position : position || position
取值:
length :? 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position :? top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。
该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center ,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition。
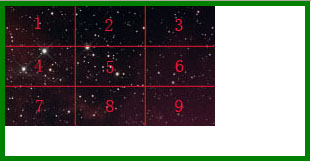
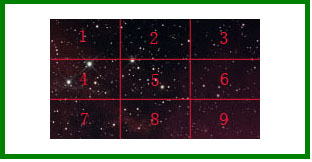
注: 本文中使用的图片大小为 300px*120px,为了能很清晰的表达图形的哪部分被隐藏了,按照图片的大小平均分成了9等份。同时背景图片容器区域绘制出绿色边框清晰显示容器的范围。
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。例如:
| 代码如下 | 复制代码 |
|
.container{ |
|
效果如下图1:
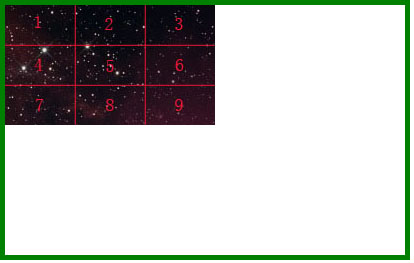
2、该属性定位不受对象的补丁属性( padding )设置影响。
例如,我们给容器元素增加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处只是影响到了容器元素的高度和宽度。
| 代码如下 | 复制代码 |
|
.container{ |
|
效果如图2:
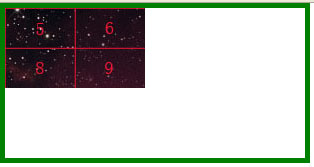
3、background-position:-70px -40px;
图片以容器左上角为参考向左偏移70px,向上偏移 40px,示例:
| 代码如下 | 复制代码 |
|
.container{ |
|
效果如图3:
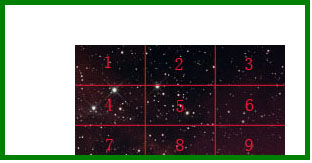
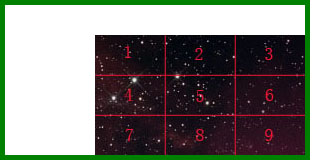
4、background-position:70px 40px;
图片以容器左上角为参考向右偏移70px,向下偏移 40px,示例:
| 代码如下 | 复制代码 |
|
.container{ |
|
效果如图4:
5、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
例如:
| 代码如下 | 复制代码 |
| .container{ width:300px; height:150px; background:transparent url(bg.jpg) no-repeat scroll 50% 50%; border:5px solid green; } |
|
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如图5:
由于超出部分别往两端延伸,所以我们可以先制作一张宽度足够宽图片设置水平值为50%,这样可以用来适应不同的浏览器,使得图片水平充满浏览器窗口并且居中。替代margin:50 auto的功能。
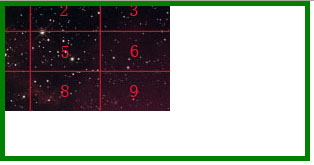
6、background-position:-50% -50%;
等同于x:-{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:-{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
| 代码如下 | 复制代码 |
|
.container{ |
|
效果如图6:
7、background-position:100% 100%;
图片处于容器元素的右下角,与 background-position:right bottom;效果等同。
示例:
| 代码如下 | 复制代码 |
|
.container{ |
|
效果如图7:
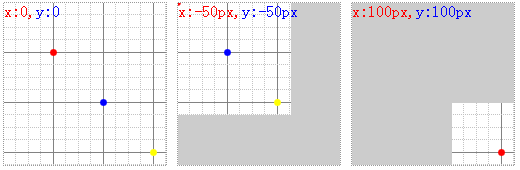
现在我们来看background-position背景负值定位
HTML页中是162*162的灰色背景DIV块并加入三种不同位置的背景图片,
在浏览器中看到的效果:
从上图可以看到:当为background-position:0 0;时图片的左上角与DIV的左上角是重合的,当我们定位于background-position:-50px -50px;时发现图片向左上,移动了,也就以DIV的左上角为中心,图向左移动了50PX,向右也移动了50PX.第三个示例就是上值的情况图移动的效果.这个应该是好理解的.
总结一下就是以上都是以DIV的0,0点为参考点图片移动,如果把DIV区解释为一个坐标轴,图向左,上都为负,向右,下为正值.
好象说这么多你也记不住,那我就告诉你,你应该记住什么吧!
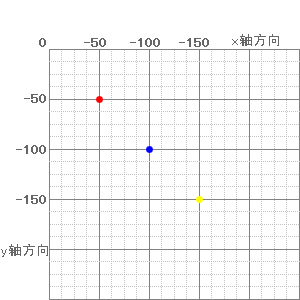
在实践中多数情况是知道一个图的位置要如上图中那个黄色的点,我们应该在效果图上量出它的长度得出两个值都是150PX,那我们定义图的位置就要写background-position:-150px -150px;这样就定义好了,在图上的量法就看下图(这张图相当于你用的效果图或称设计图),记住这张图相信你一定能掌握背景图负值的方法了
实例代码
| 代码如下 | 复制代码 |
|
x:0,y:0 x:-50px,y:-50px x:100px,y:100px |
|
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25