最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
《CSS实战精粹》读书笔记(一)详解
时间:2022-06-25 09:02:39 编辑:袖梨 来源:一聚教程网
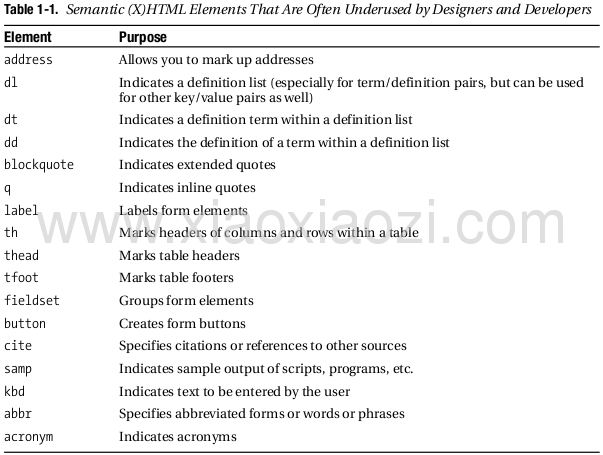
一些有语义的html标签
一些有语义的html标签
是否真的需要div标签?是否真的需要一个class属性?
自打CSS被越来越多的设计人员了解,在页面设计的时候,总是经常含有太多div标签或者是class属性。那么,在真实情况下,这些div标签是否真的有必要?这个class属性是否有必要加?在使用div时,根据上一条规则,你要想一下,在HTML中是否有比div更合适的标签存在,不要过分的迷恋div标签。
不要将单个元素包含进 div 标签中
上面只是书中的一个建议,其实有很多时候我们都并不需要div标签,看书中的例子吧:
程序员们还会在本该只需要在一个父对象上使用一次 class 属性的时候,在多个重复的元素中重复使用 class 属性
关于class属性的错误用法,这里也举一个示例吧,同样是抄的:
- Cheddar
- Mozzarella
- Parmesan
- Swiss
- Cheddar
- Mozzarella
- Parmesan
- Swiss
不要忽略 DOCTYPE 标签
这里不解释HTML与XHTML的关系,也不说DOCTYPE标签使用的各种规范,如果感兴趣大家可以在这里找到 http://www.w3schools.com/tags/tag_DOCTYPE.asp。
自己写页面时,很少会写DOCTYPE标签,除非是IDE自动创建的,否则,真的懒的去写。用书中的话来讲就是:最被低估的标签。
那么,DOCTYPE标签到底能干什么?呵呵,这里网上相关的讨论很多,不再缀述,只是把W3C中的原话拿过来吧。呵。
Why specify a doctype? Because it defines which version of (X)HTML your document is actually using, and this is a critical piece of information needed by some tools processing the document.
For example, specifying the doctype of your document allows you to use tools such as the Markup Validator to check the syntax of your (X)HTML. Such tools won’t be able to work if they do not know what kind of document you are using.
But the most important thing is that with most families of browsers, a doctype declaration will make a lot of guessing unnecessary, and will thus trigger a “standard” rendering mode.
现代Web文档的三层结构
一个Web文档一般由三个层次结构组成,其中(X)HTML是文档的结构层,CSS是文档的表现层,而JavaScript则是文档的行为层。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16