最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css选择器使用方法总结
时间:2022-06-25 09:03:16 编辑:袖梨 来源:一聚教程网
1.CSS 属性选择器(选择符:[属性])
属性选择器可以根据元素的属性及属性值来选择元素。
例子 1
如果您希望把包含标题(title)的所有元素变为红色,可以写作:
| 代码如下 | 复制代码 |
|
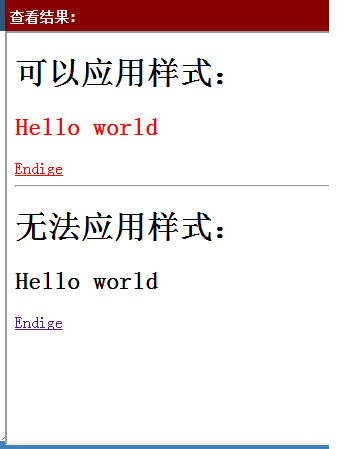
*[title] {color:red;} 可以应用样式:Hello world无法应用样式:Hello world |
|
例子 2
与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
a[href] {color:red;}
设置表单的样式
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
| 代码如下 | 复制代码 |
|
input[type="text"]{ width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; }
input[type="button"]{ width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; } |
|
2.子元素选择器(选择符:>)
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
">"是子选择符,用于匹配那些其他元素的直接后辈,属于CSS2
比如说:
| 代码如下 | 复制代码 |
|
body > p{color:red;} 内容 内容 |
|
只有第一个匹配,第二个P是DIV的下级,因此是BODY的孙级,就不匹配了
IE与宽度和高度的问题
IE不认得min-这个定义,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话,IE下面根本等于没有设置宽度和高度。 比如要设置背景图片,这个宽度是比较重要的。要解决这个问题,可以这样:
| 代码如下 | 复制代码 |
|
#box{ width: 80px; height: 35px; } html>body #box{ width: auto; height: auto; min-width: 80px; min-height: 35px; } |
|
3.通用选择符(选择符:*)
"*"是通用选择符,匹配文档中的任何元素 比如说:
body * ul{color:gray;}
BODY元素的两级以下的UL元素颜色为灰色 也就是说BODY元素的任何下级UL元素不为灰色,但其他UL,不论是DIV的下级元素,还是列表项,或是表格,都会成为灰色
| 代码如下 | 复制代码 |
|
* html>body |
|
至于这个我也不知道该怎么解释,范围太大了 就现在的htm文件而言,html标记已经是最外层的,body就是html的直接下级
4.CSS 相邻兄弟选择器(选择符:+)
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
相邻兄弟选择器使用加号"+"
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
如:
| 代码如下 | 复制代码 |
|
|
在上面的片段中,div 元素中包含两个列表:一个无序列表,一个有序列表,每个列表都包含三个列表项。这两个列表是相邻兄弟,列表项本身也是相邻兄弟。不过,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。 请记住,用一个结合符只能选择两个相邻兄弟中的第二个元素。请看下面的选择器:
| 代码如下 | 复制代码 |
|
|
|
上面这个选择器只会把列表中的第二个和第三个列表项变为粗体。第一个列表项不受影响。
结合其他选择器
相邻兄弟结合符还可以结合其他结合符:
| 代码如下 | 复制代码 |
|
html > body table + ul {margin-top:20px;} |
|
这个选择器解释为:选择紧接在 table 元素后出现的所有兄弟 ul 元素,该 table 元素包含在一个 body 元素中,body 元素本身是 html 元素的子元素。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16