最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
javascript图片按比例自适应缩放实现代码
时间:2022-06-25 10:13:05 编辑:袖梨 来源:一聚教程网
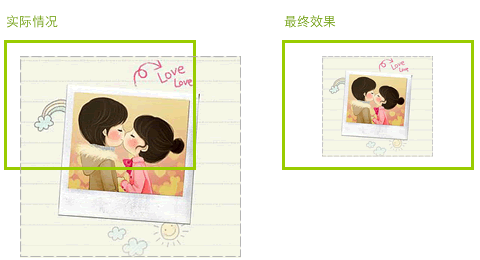
用户上传照片,照片的尺寸未知;需要生成一个预览,这个预览图要根据提供给用户预览的区域自应用,并且居中;如果图片太大,需要按比例缩放。如下图。
瞄了一下,居中可以用 text-align:center; 来实现。而按比例缩放,利用预设 的 width 、height 属性解决不了。因为用户图片可能是很长的,也可能是很宽的。在线上想了一下他们的关系,按条件来判断是这样的:
| 代码如下 | 复制代码 |
|
if(实际宽度 > 预览最大宽度) { if(实际高度 > 预览最大高度) { |
|
实际上我们永远都只需要缩放宽度或高度中的其中一个。因为比例只有大和小种情况。具体的,写一个函数来实现它吧:
| 代码如下 | 复制代码 |
|
* 图片按比例自适应缩放 var resizeImg = function(img, maxWidth, maxHeight){ // 当图片比预览区域小时不做任何改变 // 当实际图片比例大于预览区域宽高比例时 |
|
完整实例
| 代码如下 | 复制代码 |
|
|
|
相关文章
- 微博手机网页版快捷入口-微博手机网页版一键访问 01-05
- 崩坏星穹铁道托帕账账角色专属成就达成攻略 01-05
- 即梦官网网页版入口-即梦AI官网登录入口 01-05
- 崩坏星穹铁道椒丘角色专属成就达成攻略 01-05
- 百度网盘官网入口-百度网盘网页版一键登录 01-05
- 崩坏星穹铁道灵砂角色专属成就达成攻略 01-05