最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
去掉a标签点击后的虚线框实现代码
时间:2022-06-25 10:13:59 编辑:袖梨 来源:一聚教程网
| 代码如下 | 复制代码 |
|
a{ blr:expression(this.onFocus=this.blur()); /* IE Opera */ outline:none; /* FF Opera */ } a:focus{ -moz-outline-style: none; /* FF */ }
|
|
| 全 局控制 CSS实现 a{blr:expression(this.onFocus=this.close());} /* 只支持IE,过多使用效率低 */ a{blr:expression(this.onFocus=this.blur());} /* 只支持IE,过多使用效率低 */ a:focus { -moz-outline-style: none; } /* IE不支持 */ |
//////////////////////////////////////////////////////////////////////////////////////////////////////////////
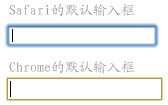
当一个链接得到焦点时,默认会有个虚线框。如图:
在 Firefox 里可以用 -moz-outline:none; 或者 outline:none; 来将其去掉。所以我们可以这样写:
代码如下
复制代码
a:focus {
outline:none;
-moz-outline:none;
}
如果想去掉阴影效果也可以用 outline 属性。
还有一种不推荐的办法。就是让链接得到焦点的时候失去焦点。
代码如下
复制代码
input,textarea {
outline:none;
}
代码如下
复制代码
链接
| 代码如下 | 复制代码 |
| xxx.hideFocus = 'true'; | |
代码如下
复制代码
链接
可以在每一个
可以使用三种方法解决:
第一,使用DW中的插件:scrubber.mxp,代点是可以对于整页内的超链接进行处理,但无法对整站点消除虚线框,有局限性。
第二,使用样式表,这样,就可以对整站进行处理了。
样式代码:
| 代码如下 | 复制代码 |
| a {blr:expression_r(this.onFocus=this.blur())} |
|
| 代码如下 | 复制代码 |
| area {blr:expression_r(this.onFocus=this.blur())} |
|
第三,也可以利用htc文件加入a.style.behavior属性.如:
| 代码如下 | 复制代码 |
在js文件中写入下面语句
| 代码如下 | 复制代码 |
---------------------
没有什么救世主推荐:
第二种方法
使用样式表,这样,就可以对整站进行处理了。
样式代码:
| 代码如下 | 复制代码 |
| a {blr:expression_r(this.onFocus=this.blur())} |
|
| 代码如下 | 复制代码 |
| area {blr:expression_r(this.onFocus=this.blur())} |
|
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25