最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css float 高度自适应无效解决方法
时间:2022-06-25 09:44:05 编辑:袖梨 来源:一聚教程网

怎么解决这个问题呢?经发现可以采用overflow来解决!方法是在父元素加上如下代码即可:
| overflow:auto;zoom:1; |
“overflow:auto;”是让高度自适应,“zoom:1;”是为了兼容IE6,也可以用“height:1%;”来解决。
| 代码如下 | 复制代码 |
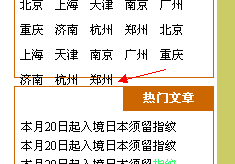
header 城市导航
热门文章
右侧内容 |
|
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25














