最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css vertical-align之居中说明
时间:2022-06-25 09:44:11 编辑:袖梨 来源:一聚教程网
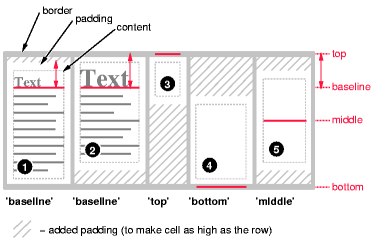
cell-box:包围内容的最小框。
cell-box的baseline:一般来说为这个cell-box里第一行文字框从下往上四分之一处(大约,为个人理解)。
这一行的baseline:这一行vertical-align为baseline的所有cell-box,cell-box顶部到该cell-box baseline距离最大的 cell-box的baseline做为这一行的baseline(vertical-align:baseline的inline-replace元素的baseline视为其margin box的底部)。
如上图,前两个box的vertical-align都为baseline,要确定这一行的baseline就跟这两个box有关。这两个cell-box的baseline到该cell-box顶的最大距离为2号,所以就选2号的baseline做为这一行的baseline。
bottom,top,middle则比较简单,分别用cell-box的bottom,top,middle与行的相应对齐即可。
上面即为情况一,下面是情况二
用于inline-level elements (概念1),影响它在其line-box里的垂直位置。line-box(概念2)的高度由其中的inline-level元素计算,对于inline-replace元素就为其margin box的height,no-replace元素为其line-height。
用于对齐的两个对象分别为 line-height box(或margin box)和line-box。
baseline:line-height box(或 margin box)的baseline与line-box的baseline对齐。line-height box的baseline为该box里最后一行文字从下往上略1/4处(英文e的下沿),inline-replace元素找到不baseline的,用其margin box的下沿当baseline。
line box的baseline的计算为:line box中所有vertical-align:baseline(没明显设置,即默认也为baseline)的line-height box和margin box都参与计算,还有一个臆想的box(strut),这个box有font和line-height两个属性,这两属性的值都可以继承而来。算出每个box中baseline到box顶部的距离,最距离最大的box的baseline做为这个line box的baseline(和上面table-cell里行的baseline计算差不多)。然后就用相应的位置对齐即可,对齐时可能会改变line box的高度。
middle:inline-height box (或 margin box)的中心对齐line box的baseline再上移x中心的距离(跟font-size有关,一般直觉上认为中间对中间即可)。
bottom,top:简单,顶对顶,底对底。
text-top,text-bottom:顶对文字顶,底对文字底。
sub,super:对齐basline,再分别降、升box。
数值:相对baseline调整。
百分比:相对line-height计算出数值,再相对baseline调整。
分清清两种情况,了解两个概念,理解两个相关属性,再加上一个搞懂baseline的计算这一核心,vertical-algin就差不多了。
来个相关的应用
不定高度图片垂直居中:
代码:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25