最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html中如何显示JSON数据
时间:2022-06-25 08:55:00 编辑:袖梨 来源:一聚教程网
背景:
有时候我们需要将json数据直接显示在页面上(比如在做一个接口测试的项目,需要将接口返回的结果直接展示),但是如果直接显示字符串,不方便查看。需要格式化一下。
解决方案:
其实JSON.stringify本身就可以将JSON格式化,具体的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的对象,2是spacing
如果想要效果更好看,还要加上格式化的代码和样式:
js代码:
| 代码如下 | 复制代码 |
function syntaxHighlight(json) { if (typeof json != 'string') { json = JSON.stringify(json, undefined, 2); } json = json.replace(/&/g, '&').replace(//g, '>'); return json.replace(/("(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(s*:)?|b(true|false|null)b|-?d+(?:.d*)?(?:[eE][+-]?d+)?)/g, function(match) { var cls = 'number' if (/^"/.test(match)) { if (/:$/.test(match)) { cls = 'key' } else { cls = 'string' } } else if (/true|false/.test(match)) { cls = 'boolean' } else if (/null/.test(match)) { cls = 'null' } return ' }); } | |
样式代码:
| 代码如下 | 复制代码 |
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; } .string { color: green; } .number { color: darkorange; } .boolean { color: blue; } .null { color: magenta; } .key { color: red; } | |
html代码:
| 代码如下 | 复制代码 |
调用代码:
| 代码如下 | 复制代码 |
| $('#result').html(syntaxHighlight(res)); | |
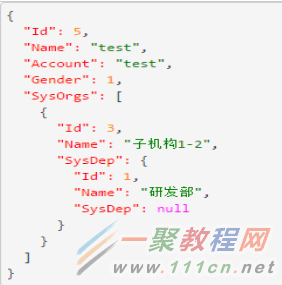
效果:
以上所述是小编给大家介绍的在html中显示JSON数据的方法,希望对大家有所帮助。在此也非常感谢大家对本网站的支持!
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25