最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3背景下的@font face有什么规则
时间:2022-06-25 10:28:30 编辑:袖梨 来源:一聚教程网
很多人只要一提到 @font face 规则,心中就会不由自主“哦~~”的一声:“这个我知道,可以用来生成自定义字符小图标!”话是没错,问题在于很多人就以为生成字符小图标就是 @font face 规则的全部,实际上只是功能之一,如果真正了解 @font face 规则,你会发现, @font face 规则可以做的事情其实非常多,尤其我们不考虑IE7,IE8浏览器的情况下。
一、 @font face的本质是变量
虽然说CSS3新世界才出现真正意义上的变量 var (参见此文:“ 了解CSS/CSS3原生变量var ”),但实际上,CSS世界中,就已经出现了本质上就是变量的东西, @font face 规则就是其中之一,@font face的本质上就是一个定义字体或字体集的变量,这个变量不仅仅是简单的自定义字体,还包括字体重命名,默认字体样式设置等等。
这个“变量”的意识很重要,有助于我们发挥 @font face 的潜力,可以让我们的CSS代码更加的精简,更方便的维护等。
在进入正题之前,我们先要对 @font face 规则有个大致的面面观。
@font face规则支持的CSS属性有:font-family,src,font-weight,font-style,unicode-range,font-variant,font-stretch,font-feature-settings。例如:
@font-face {
font-family:'example'
src:url(example.ttf);
font-style:normal;
font-weight:normal;
unicode-range: U+0025-00FF;
font-variant:small-caps;
font-stretch:expanded;
font-feature-settings:"liga1"on;
}
属性还是挺多的,而且有些属性,估计是他认识你,你不认识他。但是从实用角度来讲,有些属性其实可以不用去深究,例如 font-variant , font-stretch , font-feature-settings 这 3 个属性。为什么呢?因为按照我的经验理解,这 3 个属性给我感觉更像是专为英文设计的,所以如果不是有业务需要,可以先放一放。
好,现在,是不是感觉压力一下子小了很多,我们需要在意的可以自定义的属性就只剩下下面这些:
@font-face {
font-family:'example'
src:url(example.ttf);
font-style:normal;
font-weight:normal;
unicode-range: U+0025-00FF;
}
估计会有小伙伴疑惑 @font-face 规则中的 font-style , font-weight 以及 unicode-range 这些属性有什么用,尤其 font-style , font-weight ,好像就是专门过来打酱油的。实际上,这里的每个属性都不是泛泛之辈,都是有故事的人。
在介绍每个属性之前,有必要郑重声明一下,接下来有大量的案例,全是基于 local 本地字体做示意的,而IE7,IE8浏览器是不支持 local 本地字体的,所以,本文的标题是“CSS3背景下的……”,就是这么个原因,大家注意明辨,如果你的项目还需要兼容IE8,本文介绍,这些好东西可能就需要斟酌斟酌了。
二、 @font face常用CSS属性详细介绍
我们一个一个来介绍:
font-family
这里的 font-family 可以看成是一个字体变量,名称可以非常随意,例如直接一个美元符号 '$' ,例如:
@font-face {
font-family:'$'
src:local("Microsoft Yahei");
}
这时候,对普通HTML元素,你设置其font-family属性值为'$',则其字体表现就变成了“微软雅黑”(如果本地有这个字体)。
甚至非IE浏览器下可以直接使用纯空格' ',不过有一点需要注意,就是使用这些稀奇古怪的字符或者有空格的时候,一定要加引号。
虽然说自己变量名可以很随意,但是有一类名称,不能随便设置,就是原本系统就有的字体名称,例如下面的代码:
@font-face {
font-family:'Microsoft Yahei'
src:local(SimSun);
}
从此“微软雅黑”字体就变成了“宋体”。当然,有时候我们说不定就需要这种覆盖,比如说新来了一个设计主管,平生最看不惯“微软雅黑”,希望换成其他字体,这个时候我们就可以使用这个变量覆盖轻轻松松完成整站的字体变更。
src
src表示调用字体文件,非是本地字体文件(IE9+支持),也可以是线上地址(可能有跨域限制)。
本文主要着重介绍本地字体文件的应用。
作用1:字体文件名简写
现在很多网站会使用“微软雅黑”字体,但是,“微软雅黑”的名称有点长:
.font {
font-family:'Microsoft Yahei'
}
小手一抖,说不定就拼错了,还要加引号,还要加空格,好麻烦的勒。此时我们就可以利用 @font face 规则简化,这样就容易记忆了,书写更快了:
@font-face {
font-family: YH;
src:local("Microsoft Yahei");
}
使用的时候直接:
.font {
font-family: YH;
}
多么干净,多么清爽,心情多么舒畅!
src 还支持多个 local 字体地址同时出现,嘿,这简化的CSS代码可不是一个字体名了,而是一大波字体名称了,例如某网站使用了大量类似下面的 font-family 属性值:
body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较??拢?绻?颐亲弑局噬暇褪潜淞康?font face,是不是不仅开发简单,代码也简单了,如下处理:
@font-face {
font-family: BASE;
src:local("HelveticaNeue-Light"),local("Helvetica Neue Light"), local("PingFang SC"),local("Microsoft YaHei"),local(sans-serif);
}
于是我们用字体的时候直接:
body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}
看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然, local 本地作用还不止这些。
业界有个名为“ 字蛛 ”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过 src 属性 url() 方法外链这个字体文件。
很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助@font face规则中的local实现代码和体验上的进一步的提升,如下:
@font-face {
font-family: FZCYS;
src:local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}
于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
font-style
在Chrome浏览器下, @font face 规则设置 font-style:italic 可以让文字倾斜,但是这并不是其作用所在。
@font face规则中的font-style和font-weight类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用font-style:italic的时候,就会调用这个对应字体,如下示意:
@font-face {
font-family:'I'
font-style:normal;
src:local('FZYaoti');
}
@font-face {
font-family:'I'
font-style:italic;
src:local('FZShuTi');
}
由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫'I',当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了font-style:italic的时候,字体表现为“方正舒体”。
好,现在假设有下面这样的CSS和HTML:
.i {
font-family: I;
}
请问最终的表现是怎样的?
由于 标签天然 font-style:italic ,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?
当当当当,完全符合,如下截图:
这下大家应该明白, @font face 规则中的 font-style 是干嘛用的了吧。
font-weight
font-weight和font-style类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比font-style适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据font-weight属性值加载对应的字体文件,怎么办呢?很简单,使用@font face规则重新定义一下即可,例如下面的CSS代码:
@font-face {
font-family:'QH'
font-weight:400;
src:local('HYQihei 40S');
}
@font-face {
font-family:'QH'
font-weight:500;
src:local('HYQihei 50S');
}
@font-face {
font-family:'QH'
font-weight:600;
src:local('HYQihei 60S');
}
解读一下就是,是一个全新的字体,名为 'QH' ,当字重 font-weight 为 400 的时候,使用“汉仪旗黑 40S”字重字体,为 500 的时候,使用“汉仪旗黑 50S”字重字体,为 600 的时候,使用“汉仪旗黑 60S”字重字体。
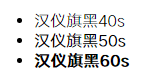
于是乎,当我们应用如下的CSS和HTML代码的时候:
.hy-40s,
.hy-50s,
.hy-60s {
font-family:'QH'
}
.hy-40s {
font-weight:400;
}
.hy-50s {
font-weight:500;
}
.hy-60s {
font-weight:600;
}
我们就可以看到,文字粗细错落有致的效果,如下截图:
如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
unicode-range
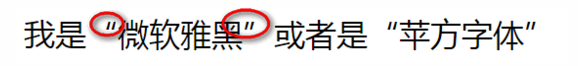
unicode-range的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:
但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
@font-face {
font-family: BASE;
src:local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src:local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
}
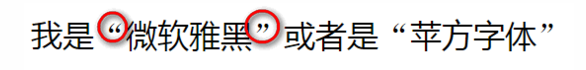
然后效果就变成这样子了:
嗯,一下子变得舒服多了。
三、结束语
根据我个人的感觉, @font-face 的为人所知要得益于icon fonts小图标技术。因为自定义的小图标字体几乎一定是外链的,而恰恰好,低版本IE7,IE8浏览器的 src 只能是 url() 外部字体文件。外加矢量、颜色可控等特性,于是成为了兼容时代最好的小图标解决方案,可谓功不可没,但也带来了另外一个弊端,让很多同学误以为 @font-face 除了自定义一些小图标之外就一无是处了。于是,当越来越多产品和项目不需要兼容IE7,IE8浏览器的时候,由于有更好的SVG图标解决方案, @font-face 似乎又很少被提及了。
通过本文的一些介绍,大家应该感觉到 @font-face 规则的作用被严重低估了,除了小图标外, @font-face 还能做的事情非常多,而这些事情,才更像是 @font-face 应该做的事情。
就算你的项目需要兼容IE8,本文介绍的一些特性也是可以渐进增强使用的,例如特殊中文字体优先使用本地字体,或者 unicode-range 特定字符使用特定字体等。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16