最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3打造百度贴吧的3D翻牌效果的实例详解
时间:2022-06-25 13:33:14 编辑:袖梨 来源:一聚教程网
今天给大家带来一个CSS3制作的翻牌效果,就是鼠标移到元素上,感觉可以看到元素背后的信息。大家如果制作考验记忆力的连连看、扑克类的游戏神马的,甚至给女朋友写一些话语,放在使用该实例制作的相册之后都可以尝试下,哈~
效果图:
实例用到的一些CSS3的新属性:
a、-webkit-perspective: 800px;
perspective (透视,视角):属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。决定了你所看到的是2D transform 还是3D transform 。
b、-webkit-transform-style: preserve-3d;
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。默认flat(平的),我们3D效果,然后选择3D。
c、-webkit-backface-visibility: hidden; 是否显示该选择元素旋转到背面后的样子。
d、-webkit-transform: rotateY(0); 元素绕Y轴旋转。
上面的属性先给大家一个感性的认识,看完例子再细细品味这些属性,或者baidu,google神马的。
例子:
Html:
| 代码如下 | 复制代码 |
漩涡鸣人日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。 日向雏田
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。
蒙奇·D·路飞蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。 盒子先生
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。
| |
还是相当简单的:
ul为一组图片,每个li中有个a(因为我们希望点击图片可以跳转),a中包含两个div,一个是正常显示时的(即显示图片),一个是图片旋转后显示的(即介绍)。
CSS:
| 代码如下 | 复制代码 |
|
| |
好了,上面的CSS中就可以发现文章前面说的那些CSS属性了。
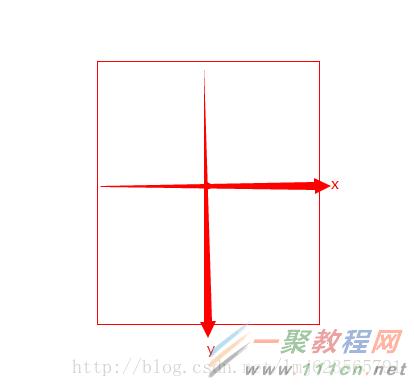
1、最主要的是理解rotateY ,绕y轴旋转,rotateY字面上看绕y轴旋转,肯定有人问y轴在哪:
默认旋转元素的中心点就是旋转中心(可以通过transform-origin修改),x,y轴都在图上,z轴是从中心往外发的箭头(就是屏幕射向你头的箭头)。
我们例子中,默认图片rotateY=0;鼠标指向为rotateY=-180,负数,也就是逆时针绕y轴旋转,正数,则为顺时针;其他两个轴同理;
我们例子的核心就是鼠标指向时:图片(div:first-child),从0度绕y轴逆时针旋转180度到达-180度;介绍(div:last-child)从180度绕y轴逆时针旋转180度到达0度。造成两个一起逆时针旋转的效果。有人可能会问为啥介绍默认不是0度,这里注意下,介绍逆时针旋转180度之后是正面状态,所以当倍图片遮盖时,相当于从正常状态顺时针旋转了180度,因为鼠标指向时需要恢复正常状态。
perspective,有个技巧,对于舞台(动画的父元素)设置。
transform-style对3d变化当然是3d了,没啥好说的。
关于CSS3的3d效果相关的属性,还有很多,有机会以后的例子会刻意使用没有用过的~
欢迎大家指教~对了,该例子需要在chrome下运行,firefox貌似支持不是很好,自从用了chrome,firebug也很少用了~嘿嘿~
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16