最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
详解css中的box-sizing属性
时间:2022-06-25 08:55:47 编辑:袖梨 来源:一聚教程网
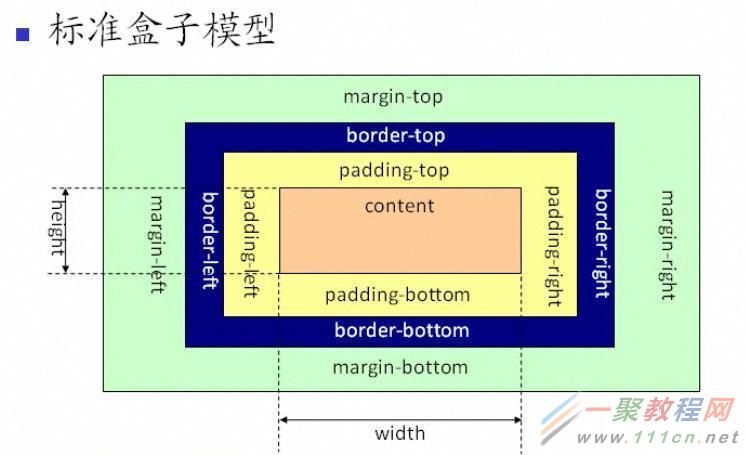
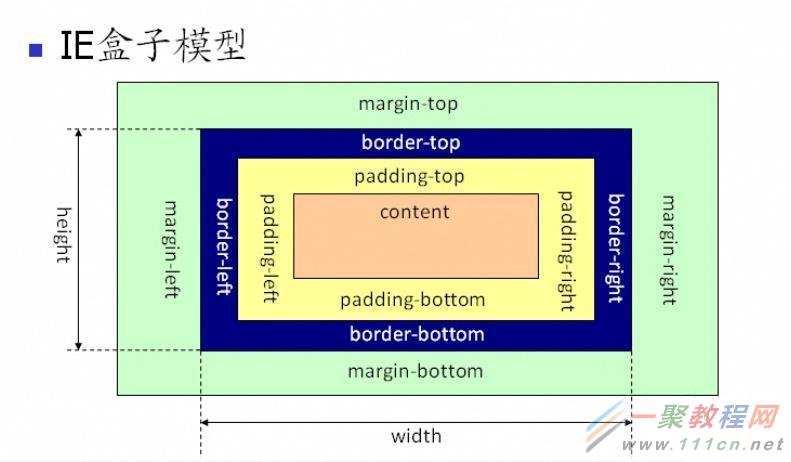
在了解box-sizing之前,让我们来稍稍回顾一下盒子模型,模型分为:标准盒模型+IE盒模型。那这有什么区别呢?见图所示:
从上图可以看到标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
从上图可以看到 ie 盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。
当然前端工程师在写页面布局的时候该采取的是 标准的盒模型(需要在页面html声明处加上doctype 声明),告知浏览器按照标准盒模型的方式进行渲染页面,反之,页面会根据不用的浏览器进行解析,IE会使用IE的盒模型进行渲染,FIREFOX 和 GOOGLE等会按照标准模式惊醒渲染,显然是不合常理的。
所以为了让我们写的网页能兼容各个浏览器,最好使用标准 w3c 盒子模型。
说完了盒子模型,进入到我们这个css属性box-sizing的了解。
box-sizing的三个属性值: content-box在宽度和高度之外绘制元素的内边距和边框|border-box为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制|inherit规定应从父元素继承 box-sizing 属性的值;box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
| 代码如下 | 复制代码 |
|
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
这是内容@!
| |