最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3 transform属性详解 CSS3 transform属性使用教程
时间:2022-06-25 13:33:24 编辑:袖梨 来源:一聚教程网
语法:
transform:none | matrix(
默认值:none
取值:
none:无转换
matrix(
translate(
translateX(
translateY(
rotate(
scale(
scaleX(
scaleY(
skew(
skewX(
skewY(
说明:
- 对应的脚本特性为transform。
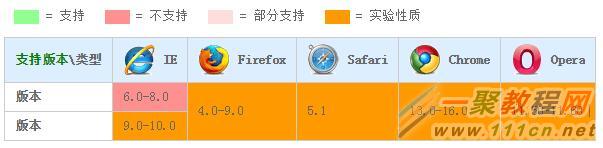
兼容性:
写法:
| 内核类型 | 写法 |
| Webkit(Chrome/Safari) | -webkit-transform |
| Gecko(Firefox) | -moz-transform |
| Presto(Opera) | -o-transform |
| Trident(IE) | -ms-transform |
| W3C | transform |
示例:
矩阵变换:matrix()
平移:translate(), translateX(), translateY()
旋转:rotate()
缩放:scale()
扭曲:skew()
|
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16