最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
用CSS实现各种图片滤镜效果演示
时间:2022-11-14 23:39:03 编辑:袖梨 来源:一聚教程网
原图:

下面大多数的效果图中,背景图片源background-image url通常会反复使用数次,同时利用CSS混合模式 (multiply, overlay, screen, difference等)进行处理。
在有一些效果中,使用了一下CSS filter 属性进一步处理图片,比如 grayscale(), brightness(), 和 contrast() 等可以让图片呈现出更好的效果。
制作这个演示时,我们首先让这些图片呈现出原始面貌,然后使用CSS @supports 来检测某种CSS属性是否在你的浏览器中受支持。
然后才施加这些效果。
效果1:Pencil

.pencil-effect { $url : url(photo.jpg); background-image: $url; background-size: cover; background-position: center; @supports (filter: invert(1)) and (background-blend-mode: difference) { background-image: $url, $url; background-blend-mode: difference; background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(2) invert(1) grayscale(1); box-shadow: inset 0 0 0 1px black; } } |
效果2:Emboss

.emboss-effect{ $url:url(photo.jpg); background-image:$url; background-size:cover; background-position:center; @supports (filter: invert(1)) and (background-blend-mode:difference, screen){ background-image:$url,$url,$url; background-blend-mode:difference, screen; background-position: calc(50%-1px)calc(50%-1px), calc(50%+1px)calc(50%+1px), center; filter: brightness(2) invert(1) grayscale(1); } } |
效果3:Colored chalkboard

.colored-chalkboard-effect { $url : url(photo.jpg); background-image: $url; background-size: cover; background-position: center; @supports (filter: brightness(2)) and (background-blend-mode: color, difference) { background-image: $url, $url, $url; background-size: cover; background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px), center; background-blend-mode: color, difference; filter: brightness(2); } } |
效果4:hallucination

.hallucination-effect { $url : url(photo.jpg); $offset : 5px; background-image: $url; background-size: cover; background-position: center; @supports (mix-blend-mode: multiply) { position: relative; overflow: hidden; background-color: magenta; background-blend-mode: screen; &:before, &:after { display: block; content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: inherit; mix-blend-mode: multiply; transform: scale(1.05); } &:before { background-color: yellow; background-blend-mode: screen; transform-origin: top left; } &:after { background-color: cyan; background-blend-mode: screen; transform-origin: bottom right; } } } |
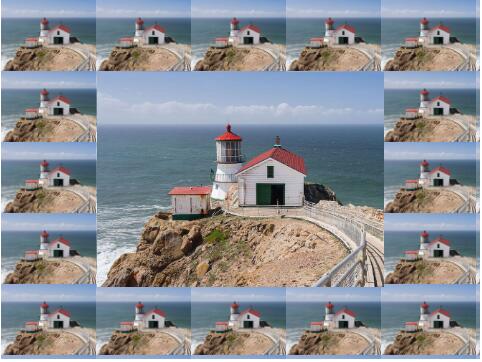
效果5:collage

.collage-effect { $url : url(photo.jpg); background-image: $url; background-size: cover; background-position: center; @supports (background-blend-mode: overlay) { background-image: $url, $url, $url, $url, $url, $url; background-size: 200%, 80%, 60%, 50%, 40%, 100%; background-position: 50%, 80%, 30%, 0; background-blend-mode: overlay; background-repeat: no-repeat; } } |
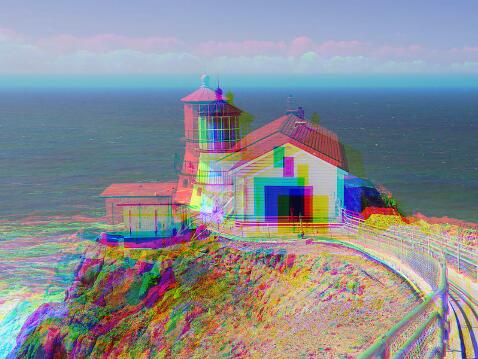
效果6:infrared

.infrared-effect { $url : url(photo.jpg); background-image: $url; background-size: cover; background-position: center; filter: hue-rotate(180deg) saturate(2); } |
效果7:selective-color

.selective-color-effect { $url : url(photo.jpg); background-image: $url; background-size: cover; background-position: center; @supports (filter: brightness(3)) and (mix-blend-mode: color) { position: relative; &:before, &:after { display: block; content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: inherit; background-color: red; background-blend-mode: screen; mix-blend-mode: color; filter: brightness(3); } } } |
效果8:colored-pencil-effect

.colored-pencil-effect { $url : url(photo.jpg); background-image: $url; background-size: cover; background-position: center; @supports (filter: invert(1)) and (mix-blend-mode: color) { position: relative; &:before, &:after { display: block; content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-size: cover; box-shadow: inset 0 0 0 1px black; } &:before { background-image: $url, $url; background-blend-mode: difference; background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(2) invert(1) grayscale(1); } &:after { background: inherit; mix-blend-mode: color; } } } |
效果9:photo-border

.photo-border-effect { $url : url(photo.jpg); background-image: $url, $url; background-position: center; background-size: 60%, 20%; background-repeat: no-repeat, repeat; } |
效果10:mosaic

.mosaic-effect { $url : url(photo.jpg); background-image: $url, $url; background-size: cover, 5% 5%; background-position: center; background-blend-mode: overlay; } |
以上便是用CSS实现各种图片滤镜效果的全部内容了,希望大家在看了之后能有所收获。
相关文章
- 离火之境手游官网礼包码领取 离火之境兑换码CDK最新 12-24
- 暗黑破坏神2毁灭之王修改器最新版本下载-暗黑破坏神2修改器中文版安装教程 12-24
- 闲鱼网页版入口在哪?-闲鱼网页版现已关闭 12-24
- 吉星派对沼之蛟龙有什么技能 12-24
- 163邮箱登录入口-网易163邮箱网页版快捷登录 12-24
- 深鸢手游斯凯拉角色怎么玩 12-24














