最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中::before/:before和::after/:after的使用方法
时间:2022-06-25 08:56:13 编辑:袖梨 来源:一聚教程网
第一部分:基础知识
1.与:active 和 :hover这些伪类不一样,他们都是伪元素。
2.:before/:after伪元素是在css2中提出来的。而::before/::after是在css3中的写法,这样从新提出是为了用两个冒号表示伪元素以区分伪类。
3.它们用在css里某个选择器之后,为了增添装饰性内容的,因为这样可以实现语义化,如果用html来添加一些没有实际内容的节点或者辅助式样本的文本,他们是毫无意义的。
4.它们有特有的属性content,其中添加的内容默认是内联元素。
5.创建的伪元素默认是在所依附的元素之上的,我们可以使用z-index:-1;把它放到下面去。
6.它们是虚拟节点,而不是真正的节点。如:
|
div::after{
content:" ";
border:thinsolidred;
}
|
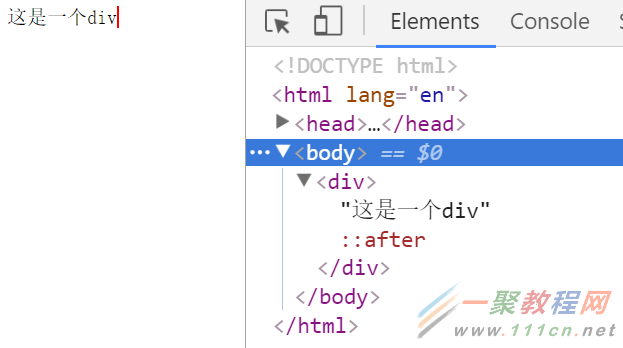
我们在浏览器可以看到:
::after并不是一个真实节点,实际上我们在一些网站上经常可以看到它们的使用。
6.input,img,iframe等元素都不能包含其他元素,所以不能通过伪元素插入内容。
第二部分:应用
1.做间隔符。
|
|