最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
从零开始的html教程之CSS篇(1):轻松入门CSS
时间:2022-06-25 08:56:33 编辑:袖梨 来源:一聚教程网
大家通过学习html已经可以做出简单的网页了,但是想要做出复杂的网页就不能局限于html这一门语言了。通过学习CSS可以极大提高效率、做出精美的网页。
一、样式表是什么?
层叠样式表(英语:Cascading Style Sheets,简写 CSS),是一种用来格式化文档、添加样式的计算机语言。
样式表分为:
1.外部样式表
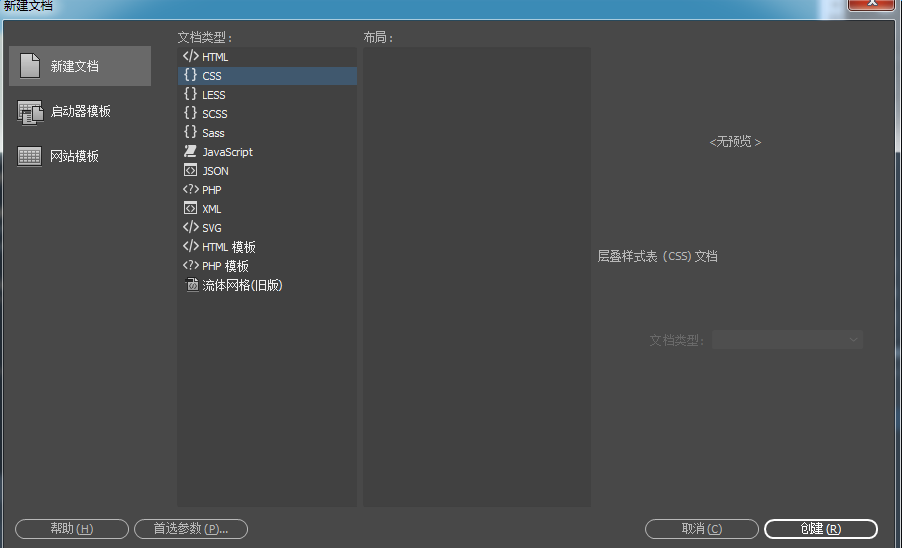
在head元素中添加标签链接到css样式表。css文件可以在任意文本编辑器内编辑,完成后将
后缀名改为css即可。在dreamweaver中,左上角“新建-文件”选项可以直接创建css文件。
2.内部样式表
内部样式表就是利用
3.内联样式
给标签添加style属性就是内联样式,用于改变个别元素的属性,不建议使用。
二、css叠层样式表的优势
1.使用css的网页更加易于后期的维护,你只需要修改css内容,整个网站的内容都会进行更新。
2.内容与表现分离,网页的框架(html)与网页的外观(css)分家。
3.利用css能够实现响应式设计,使网页适用于手机、ipad、游戏机等电子设备。
4.使用css可以大幅减少网页的代码量,读取速度加快,减少占用空间。
三、例子
html文件:
第一个网站 |
css文件
|
@charset "utf-8"; |
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25

















 ps
ps