最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css3中的flexbox布局 css3中flexbox怎么布局
时间:2022-06-25 13:33:41 编辑:袖梨 来源:一聚教程网
我们将只关注几个核心概念,等这些核心知识掌握之后,你可以再慢慢的学习那些不重要的相关知识。
1. 容器和容器里的元素
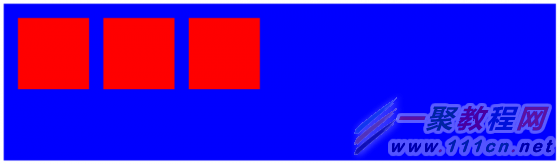
flexbox布局的两个最重要的概念是容器(蓝色)和容器里的子元素(红色)。在本文的例子中,容器和它的子元素都是div。
横向布局
为了实现flex布局,我们需要在容器的CSS里添加如下代码:
.container {
display: flex;
}
效果如下:
对于容器里面的子元素,我们什么都不需要做。它们会自动的按横坐标一字排开。
纵向布局
在上面的演示中,缺省排列是沿着横坐标方向的,还有一个方向是纵坐标,这个坐标轴的概念在理解flex布局中非常重要。
当我们在容器的CSS里添加flex-direction:column.后,子元素的排列方向就会发生变化。
.container {
display: flex;
flex-direction: column;
}
现在,子元素的排列方向是沿着纵坐标的方向了。
2. 调整子元素的对齐方式
现在我们让子元素重新横向布局,这需要将flex-direction属性的值从column改成row,子元素就会重新回到横向布局。
调整子元素的对齐方式,我需要使用justify-content和align-items这两个属性,它们控制着子元素的在横向和纵向两方面的定位和对齐方式。
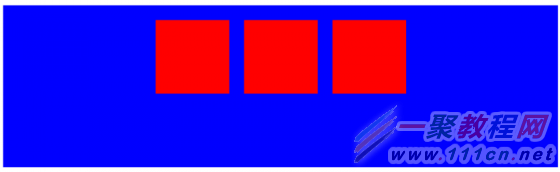
下面我们将要使用justify-content属性让所有子元素都居中对齐:
.container {
display: flex;
flex-direction: row;
justify-content: center;
}
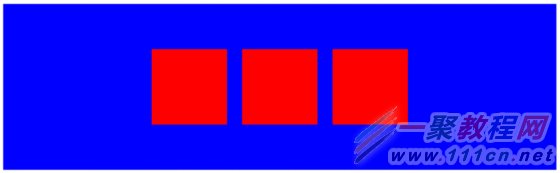
使用align-items属性来控制子元素的竖向对齐方式:
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
下面的列表中显示了justify-content和align-items属性可以使用的属性值:
justify-content:
- flex-start (default)
- flex-end
- center
- space-between
- space-around
align-items:
- flex-start(default)
- flex-end
- center
- baseline
- stretch
建议大家将justify-content、align-items和flex-direction几个属性混合使用,相互配合,看看都会达到什么样的布局效果。这样你才能正确的理解flexbox布局的布局方式。
3. 子元素
最后,我们将学习针对子元素的一些应对flexbox布局的CSS属性。
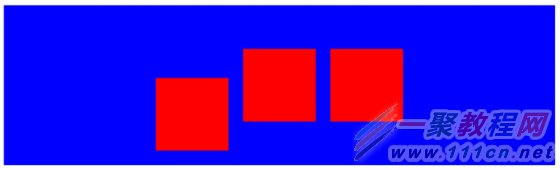
比如我们想调整第一个子元素的位置,我们可以给他添加CSS属性align-self,这个属性的属性值是和align-items是一样的用法:
.item1 {
align-self: flex-end;
}
效果是下面这样:
是不是很神奇企且简单!
关于flexbox布局的知识远比本文介绍的这些要丰富,这总重要的几个知识点就是这些,掌握了它们,再学些其他的用法就容易多了。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16