最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css快速的导航下拉菜单动画效果
时间:2022-06-25 10:28:50 编辑:袖梨 来源:一聚教程网
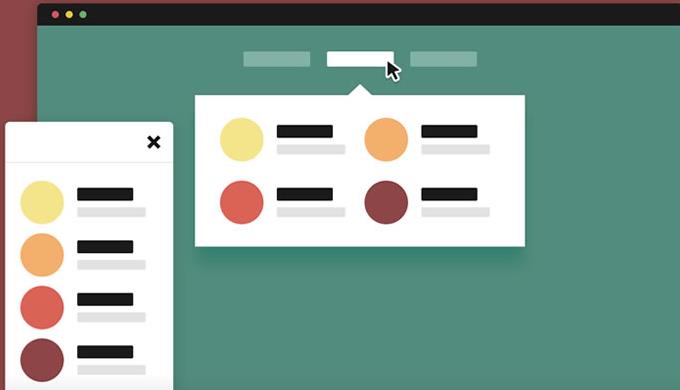
这是一个带变形动画特效的下拉导航菜单特效。该导航菜单在菜单项之间切换时,下拉菜单会快速的根据菜单内容的大小来动态变形,显示合适的下拉菜单大小,效果非常棒。

HTML
该导航菜单的HTML结构如下:
CSS样式请参照源码中的css/style.css文件。
Javascript
为了实现这个导航菜单,特效中创建了一个morphDropdown对象。并使用bindEvents ()方法来处理元素的事件。
function morphDropdown( element ) {
this.element = element;
this.mainNavigation = this.element.find('.main-nav');
this.mainNavigationItems = this.mainNavigation.find('.has-dropdown');
this.dropdownList = this.element.find('.dropdown-list');
//...
this.bindEvents();
}
bindEvents()方法用于在.has-dropdown和.dropdown元素上检测鼠标进入和鼠标离开事件。
morphDropdown.prototype.bindEvents = function() {
var self = this;
this.mainNavigationItems.mouseenter(function(event){
//hover over one of the nav items -> show dropdown
self.showDropdown($(this));
}).mouseleave(function(){
//if not hovering over a nav item or a dropdown -> hide dropdown
if( self.mainNavigation.find('.has-dropdown:hover').length == 0 && self.element.find('.dropdown-list:hover').length == 0 ) self.hideDropdown();
});
//...
};
showDropdown方法用于处理宽度、高度和.dropdown-list元素的translateX值,以及放大和缩小.bg-layer元素。
morphDropdown.prototype.showDropdown = function(item) {
var selectedDropdown = this.dropdownList.find('#'+item.data('content')),
selectedDropdownHeight = selectedDropdown.innerHeight(),
selectedDropdown.content').innerWidth(),
selectedDropdownLeft = item.offset().left + item.innerWidth()/2 - selectedDropdownWidth/2;
//update dropdown and dropdown background position and size
this.updateDropdown(selectedDropdown, parseInt(selectedDropdownHeight), selectedDropdownWidth, parseInt(selectedDropdownLeft));
//add the .active class to the selected .dropdown and .is-dropdown-visible to the .cd-morph-dropdown
//...
};
morphDropdown.prototype.updateDropdown = function(dropdownItem, height, width, left) {
this.dropdownList.css({
'-moz-transform': 'translateX(' + left + 'px)',
'-webkit-transform': 'translateX(' + left + 'px)',
'-ms-transform': 'translateX(' + left + 'px)',
'-o-transform': 'translateX(' + left + 'px)',
'transform': 'translateX(' + left + 'px)',
'width': width+'px',
'height': height+'px'
});
this.dropdownBg.css({
'-moz-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-webkit-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-ms-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-o-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'transform': 'scaleX(' + width + ') scaleY(' + height + ')'
});
};














