最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3 transition实现过渡效果示例
时间:2022-06-25 13:34:44 编辑:袖梨 来源:一聚教程网
浏览器支持:
Internet Explorer 10 及以上版本、Firefox、Chrome 以及 Opera 支持 transition 属性。Safari 需要前缀 -webkit-。Internet Explorer 9 以及更早的版本不支持 transition 属性。Chrome 25 以及更早的版本,需要前缀 -webkit-。
语法:
transition 属性主要包含四个属性值:transition-property -- 规定应用过渡的 CSS 属性的名称;transition-duration -- 定义过渡效果花费的时间,默认是 0;transition-timing-function -- 规定过渡效果的时间曲线。默认是 "ease";transition-delay -- 规定过渡效果何时开始,默认是 0。transition -- 简写属性,用于在一个属性中设置四个过渡属性。如需向多个样式添加过渡效果,请添加多个属性,由逗号隔开。
transition 属性是一个简写属性,用于设置四个过渡属性:
transition: property duration timing-function delay;
transition-property
transition-duration
transition-timing-function
transition-delay
值 描述
transition-property 规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。
transition-property是用来指定当元素其中一个属性改变时执行transition效果,其主要有以下几个值:
none(没有属 性改 变);
all(所有属性改变)这个也是其默认值;
indent(元素属性名);
当其值为none时,transition马上停止执行,当指定为all 时,则元素产生任何属性值变化时都将执行transition效果,ident是可以指定元素的某一个属性值。
其对应的类型如下:
1、color: 通过红、绿、蓝和透明度组件变换(每个数值单独处理),如:background-color,border-color,color,outline-color等CSS属性;
2、length:真实的数字,如:word-spacing,width,vertical- align,top,right,bottom,left,padding,outline-width,margin,min-width,min- height,max-width,max-height,line-height,height,border-width,border- spacing,background-position等属性;
3、percentage:真实的数字,如:word-spacing,width,vertical- align,top,right,bottom,left,min-width,min- height,max-width,max-height,line-height,height,background-position等属性;
4、integer离散步骤(整个数字),在真实的数字空间,以及使用floor()转换为整数时发生,如:outline-offset,z-index等属性;
5、number真实的(浮点型)数值,如:zoom,opacity,font-weight等属性;
6、transform list:详情请参阅:《 CSS3 Transform 》。
7、rectangle:通过x、 y、 width和height(转为数值)变换,如:crop;
8、visibility:离散步骤,在0到1数字范围之内,0表示“隐藏”,1表示完全“显示”,如:visibility;
9、shadow:作用于color、x、y、和blur(模糊)属性,如:text-shadow;
10、gradient:通过每次停止时的位置和颜色进行变化。它们必须有相同的类型(放射状的或是线性的)和相同的停止数值以便执行动画,如:background-image;
11、paint server (SVG):只支持下面的情况:从gradient到gradient以及color到color,然后工作与上面类似;
12、space-separated list of above:如果列表有相同的项目数值,则列表每一项按照上面的规则进行变化,否则无变化;
13、a shorthand property:如果缩写的所有部分都可以实现动画,则会像所有单个属性变化一样变化。
这里需要提醒一点是,并不是什么属性改变都为触发transition动作效果,比如页面的自适应宽度,当浏览器改变宽度时,并不会触发transition的效果。但上述表格所示的属性类型改变都会触发一个transition动作效果。
二、transition-duration:
transition-duration是用来指定元素 转换过程的持续时间,取值:
三、transition-timing-function:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out |
cubic-bezier(
ease-out | ease-in-out | cubic-bezier(
取值:
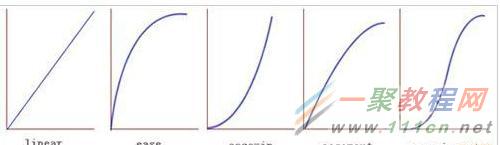
transition-timing-function的值允许你根据时间的推进去改变属性值的变换速率,transition-timing-function有6个可能值:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0);
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0);
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0);
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0);
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0);
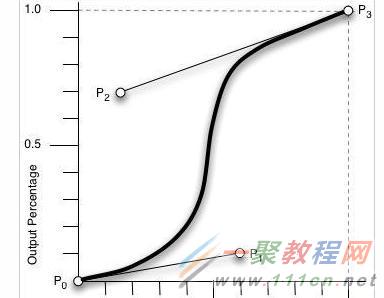
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
其是cubic-bezier为通过贝赛尔曲线来计算“转换”过程中的属性值,如下曲线所示,通过改变P1(x1, y1)和P2(x2, y2)的坐标可以改变整个过程的Output Percentage。初始默认值为default。
其他几个属性的示意图:

四、transition-delay:
transition-duration :
有时我们不只改变一个CSS效果的属性,而是想改变两个或者多个CSS属性的transition效果,那么我们只要把几个transition的 声明串 在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:transition-delay与 transition-duration的值都是时间,所以要区分它们在连写中的位置,一般浏览器会根据先后顺序决定,第一个可以解析为时间的?P值为 transition-duration第二个为transition-delay。如:
a {
-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out; }
}
如果你想给元素执行所有transition效果的属性,那么我们还可以利用all属性值来操作,此时他们共享同样的延续时间以及速率变换方式,如:
a {
-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
}
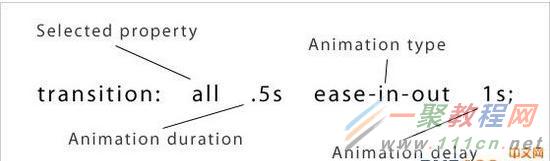
综合上述我们可以给transition一个速记法:transition:

相对应的一个示例代码:
p {
-webkit-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}
一、改变宽度属性
div.css3-transition-test1 {
transition: width 1s ease-in;
-moz-transition: width 1s ease-in; /* Firefox 4 */
-webkit-transition: width 1s ease-in; /* Safari and Chrome */
-o-transition: width 1s ease-in; /* Opera */
}
二、改变多个属性
p.css3-transition-test2 {
-webkit-transition: -webkit-transform 1s, opacity 1s, background 1s, width 1s, height 1s, font-size 1s;
-moz-transition-property: width, height, -o-transform, background, font-size, opacity;
-moz-transition-duration: 1s, 1s, 1s, 1s, 1s, 1s;
-o-transition-property: width, height, -o-transform, background, font-size, opacity;
-o-transition-duration: 1s, 1s, 1s, 1s, 1s, 1s;
transition-property: width, height, transform, background, font-size, opacity;
transition-duration: 1s, 1s, 1s, 1s, 1s, 1s;
}
p.css3-transition-test2:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16