最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中负Margin你不知道的秘密
时间:2022-06-25 08:57:03 编辑:袖梨 来源:一聚教程网
现如今,负margin技术的应用可谓越来越广,任一个大型站点惊鸿一瞥之下都会有其身影所在。个人认为负margin技术是学习css路上必不可缺少的课题之一,许多高级应用及疑难杂症修复都可以使用负margin技术进行实现。
负margin理论:
在说明什么是负margin之前,你得清楚margin是个啥么玩意,如果还不清楚可以先阅读本人的前一篇文章《不要告诉我你懂margin》,预补下知识,回头再读这篇文章,相信俩篇文章都能给你带来不少的收获。
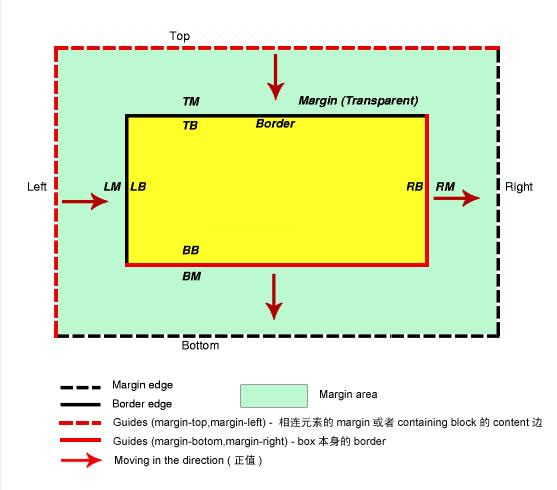
为了形象、易懂的解释负margin,我们将引入W3C上没有的参考线的说法。何谓参考线?参考线就是 margin移动的基准点,此基准点相对于box(自身)是静止的。而margin的数值,就是box相对于参考线的位移量。
一个完整的margin属性是这么写的margin: top right bottom left;(eg: margin:10px 20px 30px 40px)。在margin属性中一共有两类参考线,top和left的参考线属于一类,right和bottom的参考线属于另一类。top和left是以外元素为参考,right和bottom是以元素本身为参考。margin的位移方向是指margin数值为正值时候的情形,如果是负值则位移方向相反。
| 代码如下 | 复制代码 |
example元素:margin参考线举例说明文字,请查看此元素由于margin的变化所移动的位移量。 一个普通的Box | |