最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
DIV垂直居中的多种方法
时间:2022-06-25 09:28:49 编辑:袖梨 来源:一聚教程网
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。
使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短解释。)
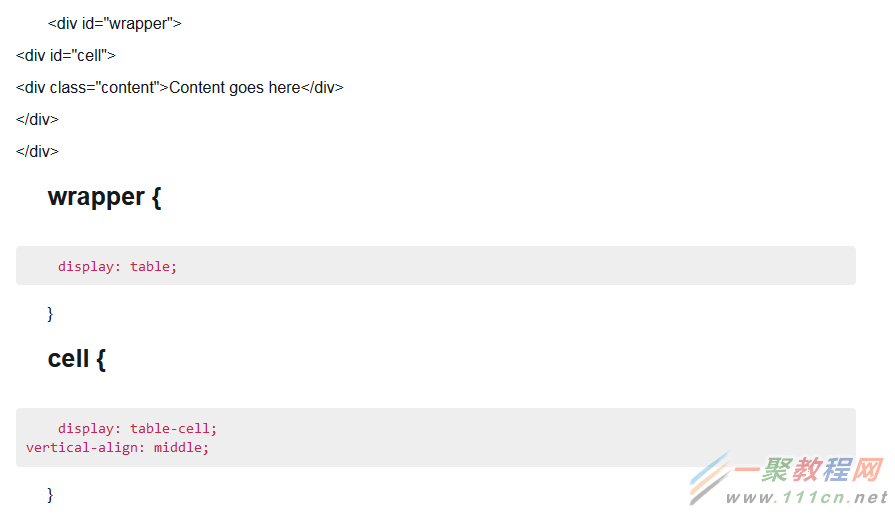
方法一:
这个方法把一些 div 的显示方式设置为表格,因此我们可以使用表格的 vertical-align property 属性。
优点: content 可以动态改变高度(不需在 CSS 中定义)。当 wrapper 里没有足够空间时, content 不会被截断
缺点: Internet Explorer(甚至 IE8 beta)中无效,许多嵌套标签(其实没那么糟糕,另一个专题)
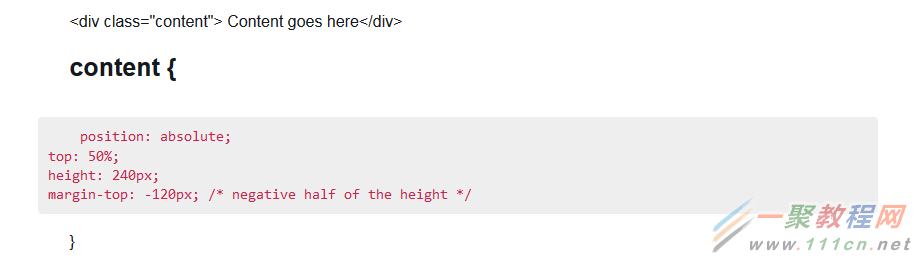
方法二:
这个方法使用绝对定位的 div,把它的 top 设置为 50%,top margin 设置为负的 content 高度。这意味着对象必须在 CSS 中指定固定的高度。因为有固定高度,或许你想给 content 指定 overflow:auto,这样如果 content 太多的话,就会出现滚动条,以免content 溢出。
优点: 适用于所有浏览器 不需要嵌套标签
缺点: 没有足够空间时,content 会消失(类似div 在 body 内,当用户缩小浏览器窗口,滚动条不出现的情况)
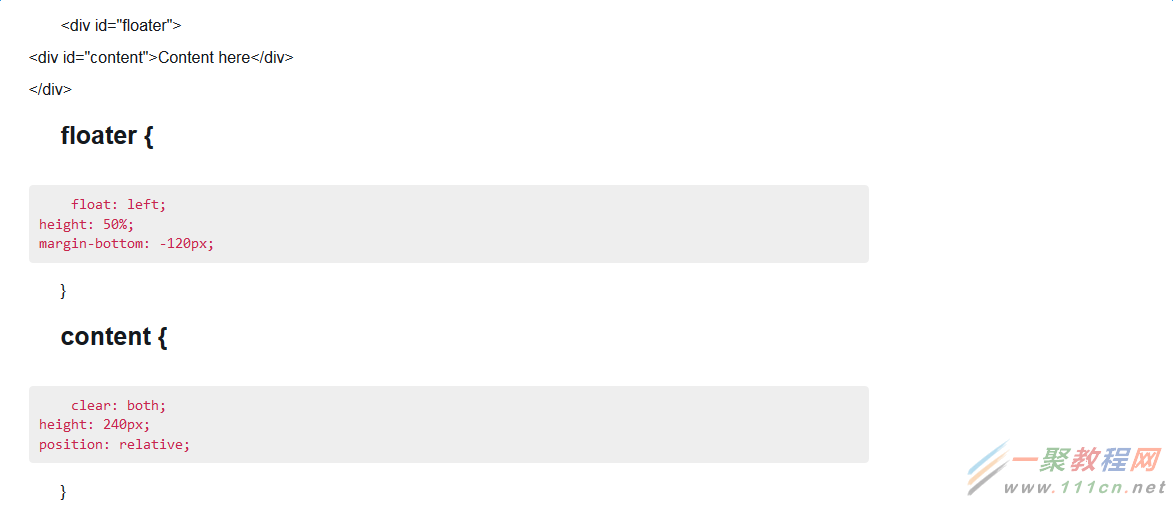
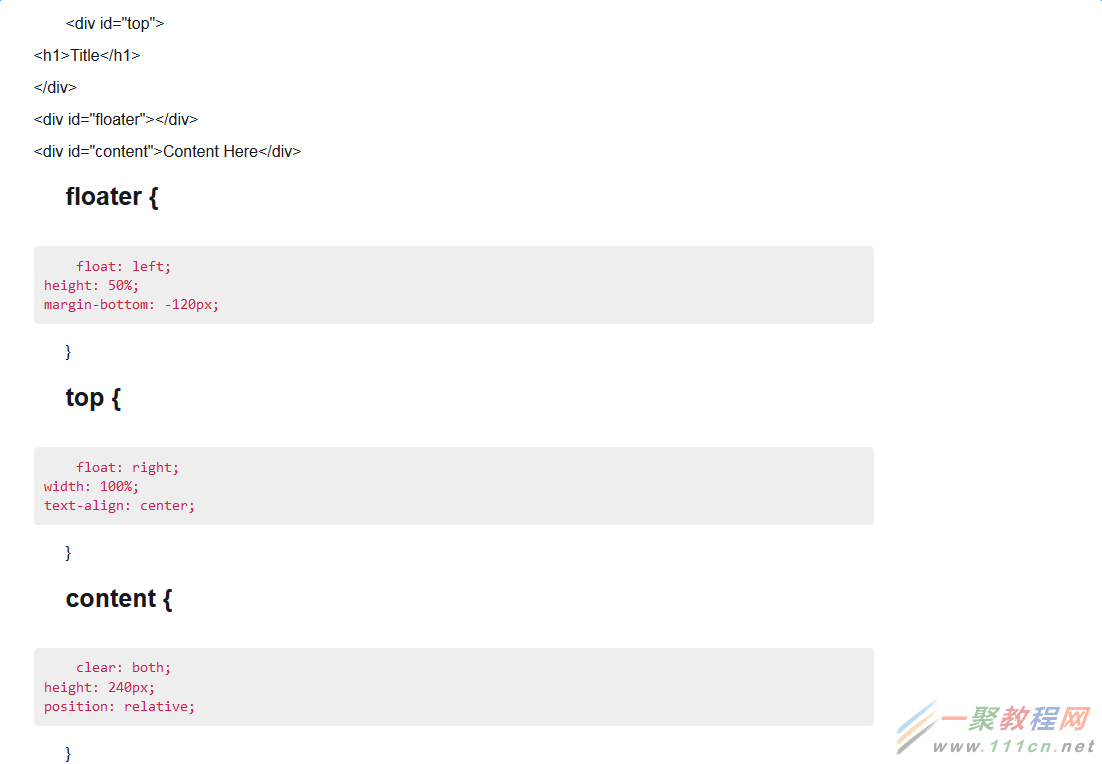
方法三 :
优点: 适用于所有浏览器 没有足够空间时(例如:窗口缩小) content 不会被截断,滚动条出现
缺点: 唯一我能想到的就是需要额外的空元素了(也没那么糟,又是另外一个话题)
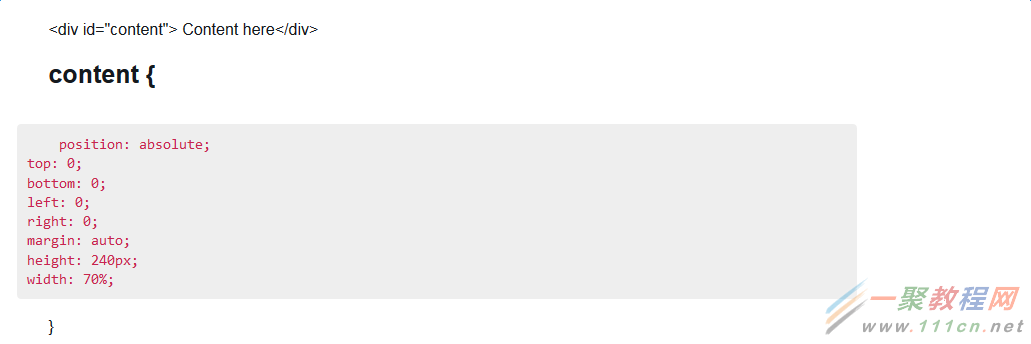
方法四:
这个方法使用了一个 position:absolute,有固定宽度和高度的 div。这个 div 被设置为 top:0; bottom:0;。但是因为它有固定高度,其实并不能和上下都间距为 0,因此 margin:auto; 会使它居中。使用 margin:auto;使块级元素垂直居中是很简单的。
优点: 适用于所有浏览器 无足够空间时不会被截断
缺点: 只对文本有效(块级元素无效) 多行时,断词比较糟糕 这个方法在小元素上非常有用,例如使按钮文本或者单行文本居中。
哪个方法? 我最喜欢的是方法三,缺点不多。因为 content 会清除浮动,所以可以在它上面放置别的元素,并且当窗口缩放时, 居中的 content 不会把另外的元素盖住。看例子。
现在你知道是怎么回事了,现在我们开始创建一个简单但是有趣的网站。最终的样子是这样的:
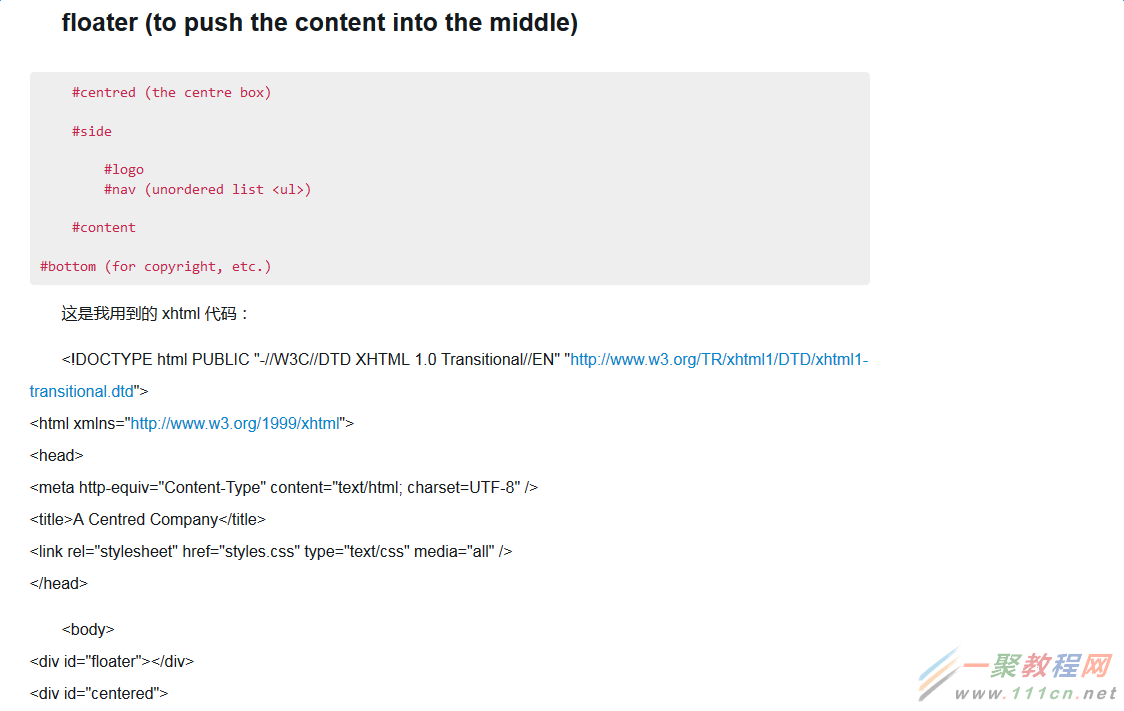
步骤一:
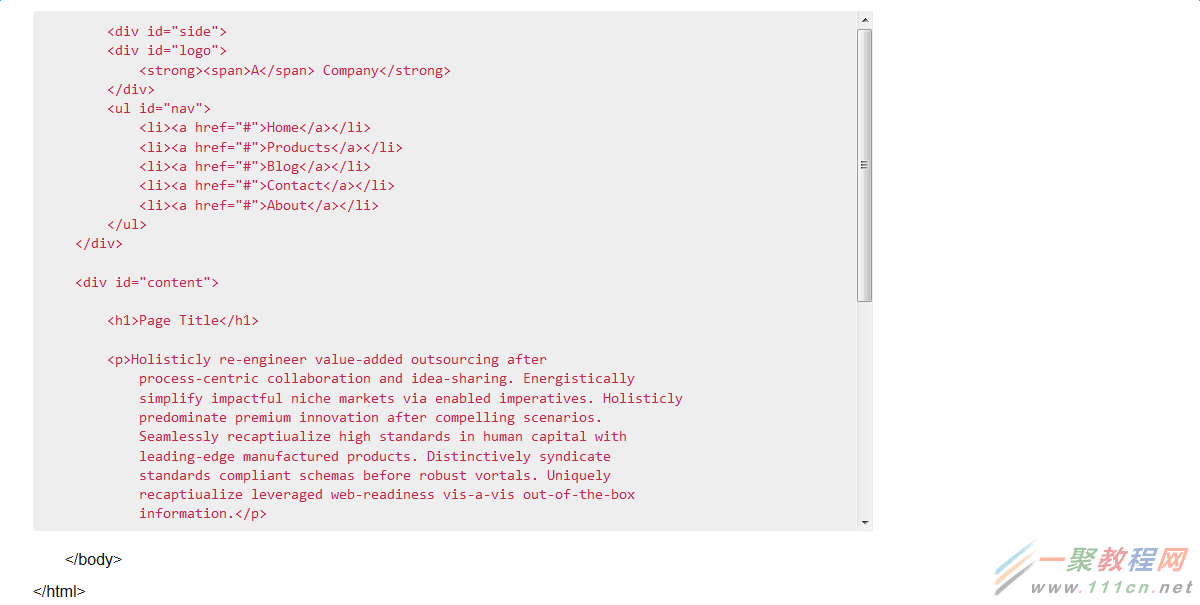
以语义化标签开始是很好的。下面是我们的页面构成:
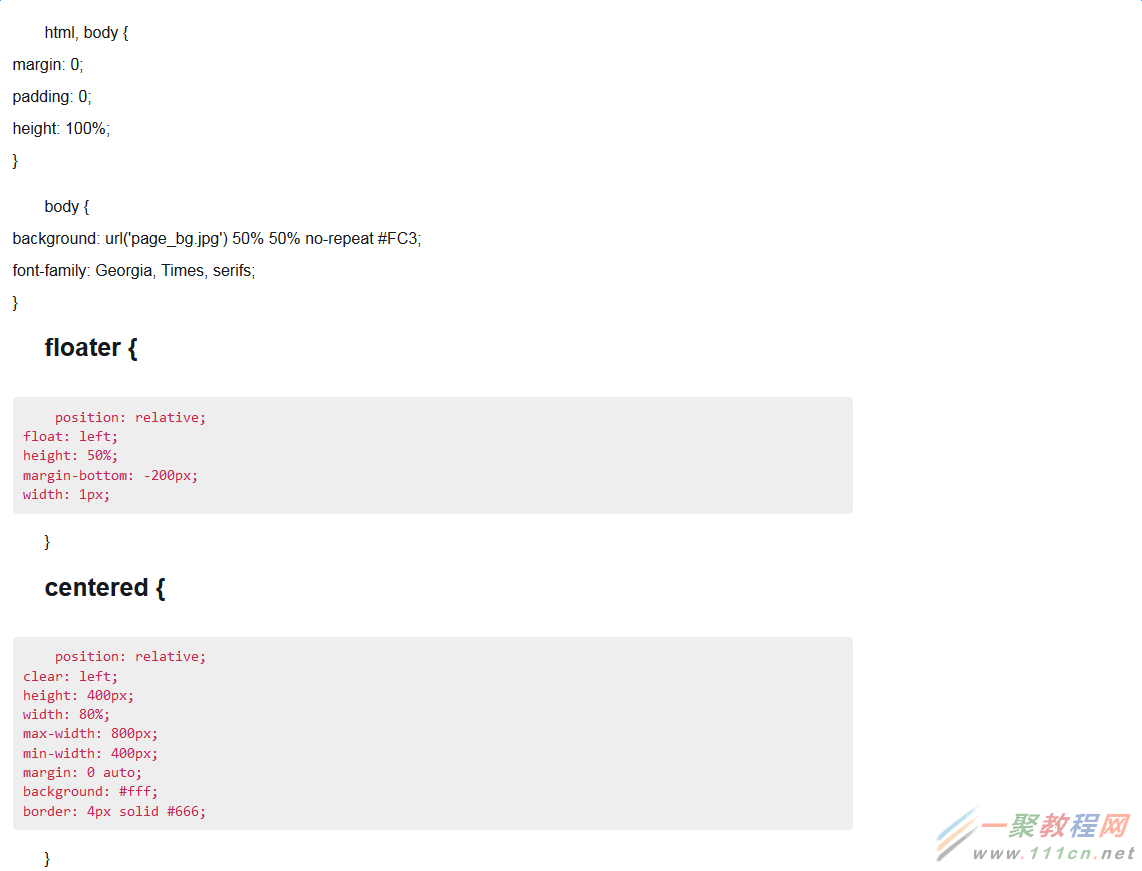
在我们能够把 content 垂直居中之前, body 和 html 应该被拉伸到 100% 的高度。由于 height 在 padding 和 margin 之内,所以我们要把它们设成 0 以防止因为很小的 margin 出现滚动条。
floater 的 margin-bottom 是 content 高度(400px)的一半, -200px。
现在可以看到一下效果: centred 的宽度为 80%。这可以市网页随着显示器的大小而变化。
一般称作流体布局。设置 min-width 和 max-width 以避免网页过大或者过小。 但是 IE 不支持 min/max-width。
显然可以用固定宽度来代替。 因为 #centred 是相对定位的,在它里面我们可以用绝对定位来定位元素。
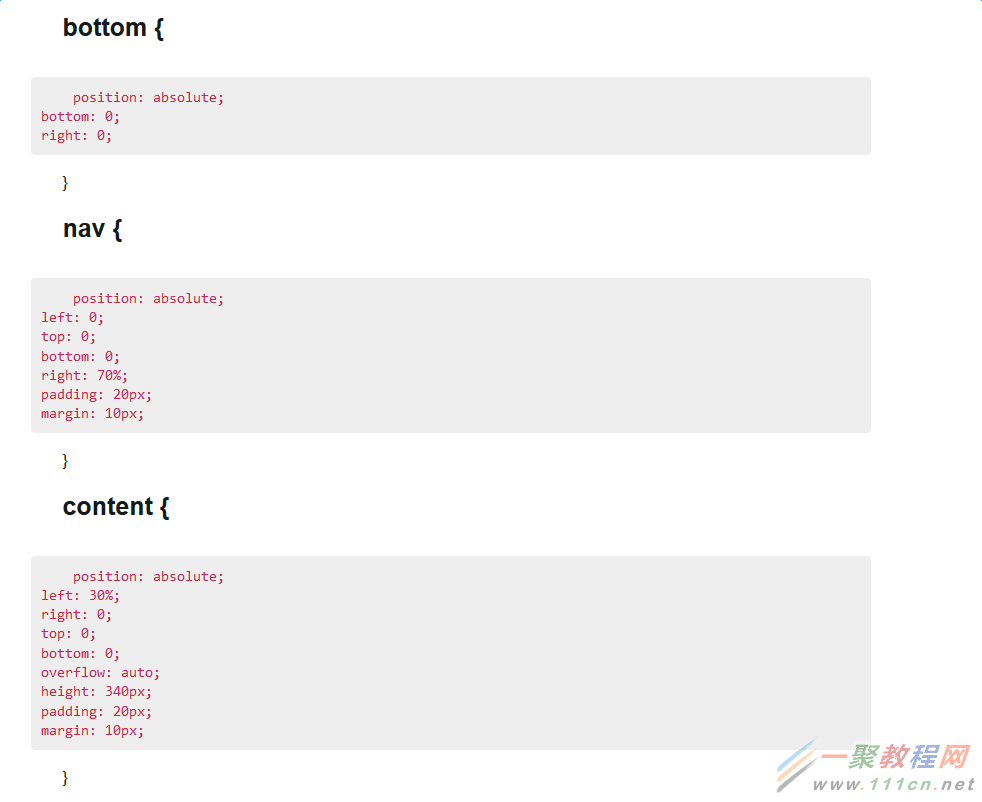
设置 #content 的 overflow:auto; 以避免滚动条的出现。IE 不怎么喜欢 overflow:auto; 除非我们指定高度(不是 top 和 bottom 的定位,也不是 %) 因此我们给它指定高度。
步骤三:
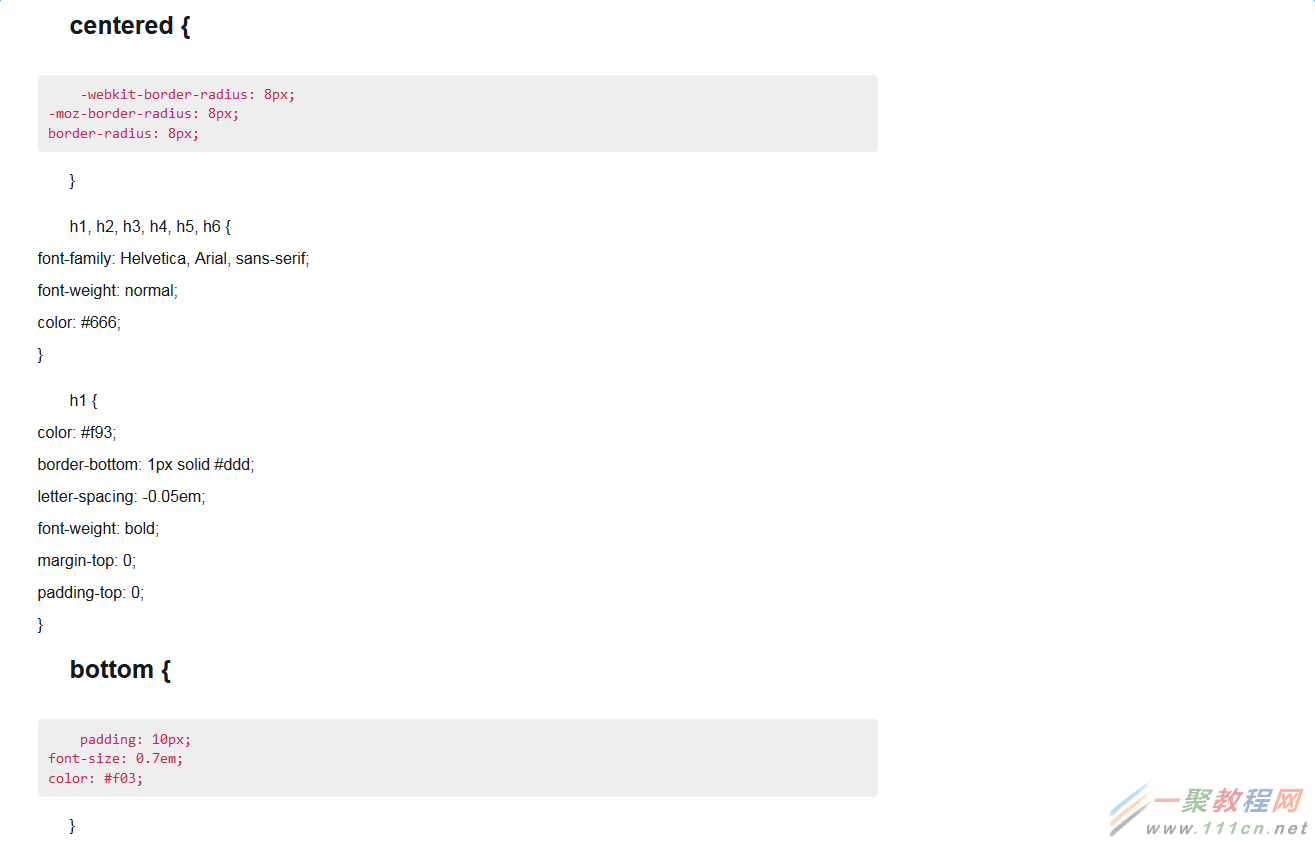
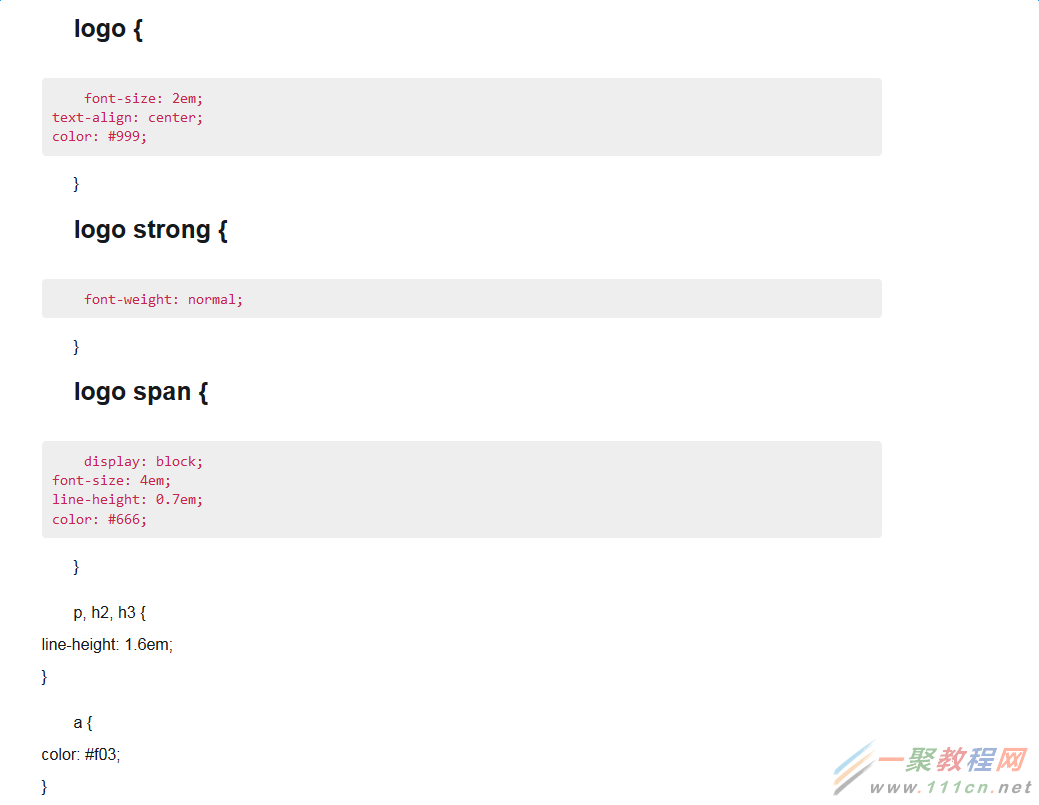
最后要做的就是再添加点样式,让页面好看点。从目录开始吧。
需要注意的是 #centred 的圆角。 CSS3 中,应该有 border-radius 属性来设定圆角的半径(可参考 CSS3之旅: border-radius(圆角))。
现在的 流行的浏览器都还不支持,除非用 -moz(Molilla Firefox) 或者 -webit(Safari/Webkit) 前缀. 兼容性注意事项 如你所想,IE 是唯一添麻烦的浏览器。
floater 必须指定宽度,否则在任意版本 IE 中,它都啥也不干
IE 6 中目录被周围太多的空间打断 IE 8 有多余空间(作者遗漏) 更多的想法 利用居中的网页可以做很多有意思的事情。
我在重新设计 SWFObject Generator 2.0 (使用SWFObject2.0 生成代码)使用了这个想法。这里有另外的一个想法。
资料 以下是我参考的一些资料,推荐阅读。
Understanding vertical-align,or “How (Not) To Vertically Center Content”
Vertical centering using CSS
Vertical Centering in CSS
糖伴西红柿说:
水平居中经常用,其实垂直居中也很有用的。平时用的最多的应该是方法五了,算是个小技巧吧。
第六种方法:
上次js做轮播全屏的时候,由于ie火狐和chorme的样式不一样,就发现了一个新的居中方式。
使用 translate,而不用margin取负值了,垂直居中的元素也就不需要固定的宽高了。
.inner{ position : absolute;
top: 50%;
left:50%;
transform: translate(-50%, -50%);
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16