最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3中清除外边距、内边距margin,padding使用方法
时间:2022-11-14 23:39:07 编辑:袖梨 来源:一聚教程网
建议给html页面创建样式时,首先添加如下CSS样式,将所有的元素内外间距都设为0:
{
margin: 0px;
padding: 0px;
}
因为如果我们不明确定义,由于不同浏览器处理策略不同,有的默认间距就设为0,而有的却有默认值。这样就会造成不同浏览器下显示的差异。
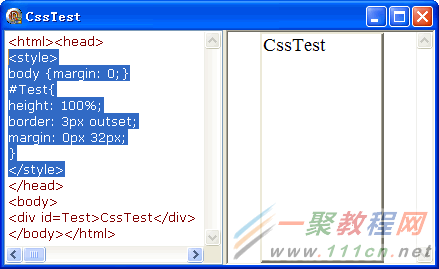
例子
去除html标签默认的外边距margin和内边距padding
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,
legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,
details,figcaption,figure,footer,header,hgroup,menu,nav,section {
margin:0;
padding:0;
}
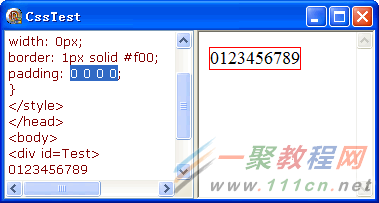
padding: 上、右、下、左; {从上按顺时针转的}





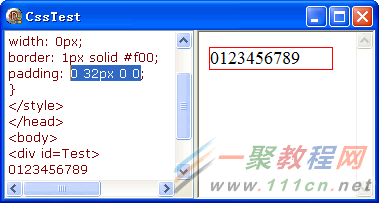
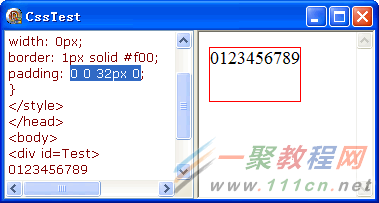
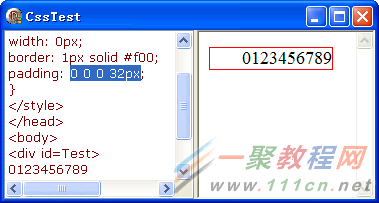
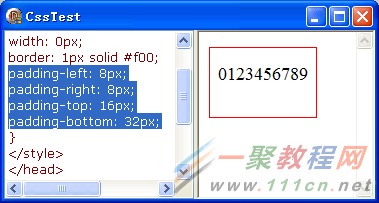
可用 padding-top、padding-bottom、padding-left、padding-right 分别表示:

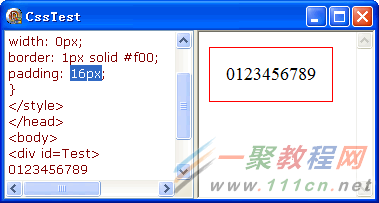
如果 padding 属性缺失 right、bottom、left; 就都参考 top:

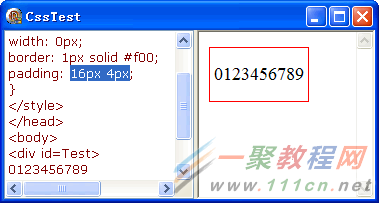
如果 padding 属性缺失 bottom、left; bottom 会参考 top, left 会参考 right:

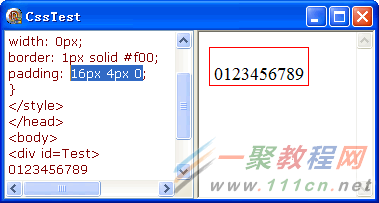
如果 padding 属性缺失 left; left 会参考 right:

外边距 margin 和内边距 padding 道理是一样的:

相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














