最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3 多栏文本的使用方法介绍
时间:2022-11-14 23:39:09 编辑:袖梨 来源:一聚教程网
多栏文本是CSS3的一个新特性,用于灵活地显示长篇内容,提高可读性。
1,使用column-count设置栏数
IE只有IE10和IE11支持 column-count 属性。
Chrome、Firefox、Safari和Opera也支持多栏文本,但需要使用开发商前缀的属性。

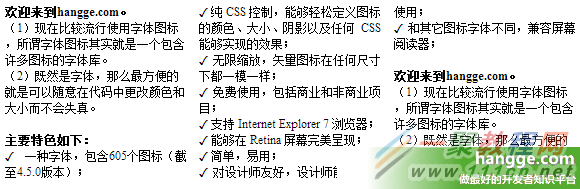
下面将文本分成3栏,不管窗口尺寸如何栏目宽度都会自动缩放:
欢迎来到hangge.com。
(1)现在比较流行使用字体图标,所谓字体图标其实就是一个包含许多图标的字体库。
(2)既然是字体,那么最方便的就是可以随意在代码中更改颜色和大小而不会失真。
主要特色如下:
✓ 一种字体,包含605个图标(截至4.5.0版本);
✓ 纯 CSS 控制,能够轻松定义图标的颜色、大小、阴影以及任何 CSS 能够实现的效果;
欢迎来到hangge.com。
(1)现在比较流行使用字体图标,所谓字体图标其实就是一个包含许多图标的字体库。
(2)既然是字体,那么最方便的就是可以随意在代码中更改颜色和大小而不会失真。
2,使用column-width设置栏宽
设置固定栏数的方式适合固定布局。如果网页区域会随着浏览器窗口缩放而变化,那么这些栏可能会变得过宽,让人无法阅读。
此时,最好的方法是不设栏数,而使用column-width属性告诉浏览器每一栏有多宽。浏览器会根据情况自动创建栏栏数。
(注意:虽然在指定栏宽时可以使用像素单位,但使用em单位才是首选。因为em单位与当前字体大小是匹配的,所以如果网页访客调大了浏览器中的字号,那么栏宽也会按比例加大。)
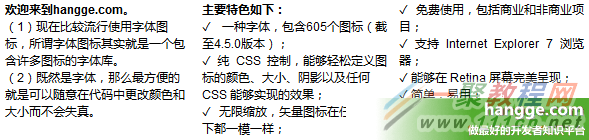
比如下面样例,随着窗口变宽,栏数也会相应增加:


.Content {
text-align: justify;
-moz-column-width: 15em;
-webkit-column-width: 15em;
column-width: 15em;
}
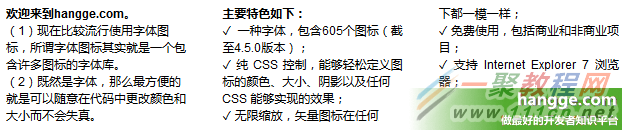
3,使用column-gap调整分栏之间的间隔

.Content {
text-align: justify;
-moz-column-width: 15em;
-webkit-column-width: 15em;
column-width: 15em;
-moz-column-gap: 3em;
-webkit-column-gap: 3em;
column-gap: 3em;
}
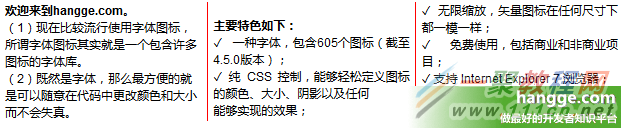
4,使用column-rule添加分栏间的垂直分隔线

.Content {
text-align: justify;
-moz-column-width: 15em;
-webkit-column-width: 15em;
column-width: 15em;
-moz-column-rule: 1px solid red;
-webkit-column-rule: 1px solid red;
column-rule: 1px solid red;
}
5,使用column-span属性让图片或其他元素横跨多列
column-span默认值是1,指这个元素锁定在它出现的那一列。
column-span还可以设为 all,让元素横跨所有列的总宽度。
(除了1和all,不能设置其他值)

欢迎来到hangge.com。
(1)现在比较流行使用字体图标,所谓字体图标其实就是一个包含许多图标的字体库。
(2)既然是字体,那么最方便的就是可以随意在代码中更改颜色和大小而不会失真。

主要特色如下:
✓ 一种字体,包含605个图标(截至4.5.0版本);
✓ 纯 CSS 控制,能够轻松定义图标的颜色、大小、阴影以及任何 CSS 能够实现的效果;
✓ 无限缩放,矢量图标在任何尺寸下都一模一样;
✓ 免费使用,包括商业和非商业项目;
✓ 支持 Internet Explorer 7 浏览器;
✓ 能够在 Retina 屏幕完美呈现;
✓ 简单,易用;
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














