最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css的核心内容 标准流、盒子模型、浮动、定位等分析
时间:2022-07-02 12:29:48 编辑:袖梨 来源:一聚教程网
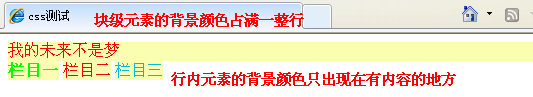
1、块级元素:如:
2、行内元素:如:
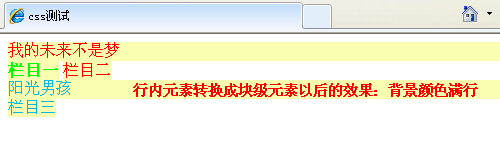
从效果中看块级元素与行内元素的区别:

栏目一
栏目二
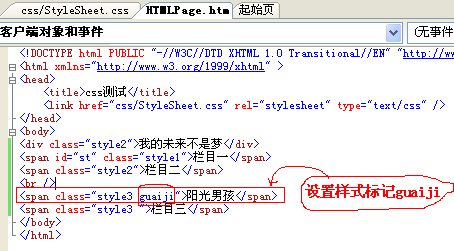
阳光男孩
栏目三
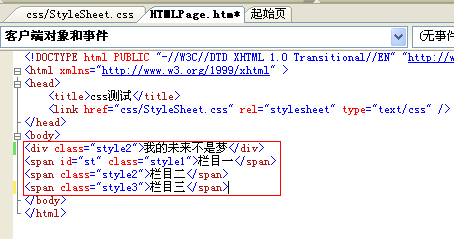
以上是标签的一个排列方式,以下是网页内容的呈现方式,它是以标签的排列方式来呈现的

这就是我们对标准流的理解(就象流水,排在前面的标签内容前面出现,排后面的标签内容后面出现)

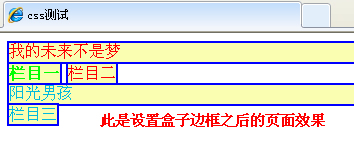
下面在CSS样式文件中设置边框border:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-
border-color:Blue;
border-style:solid;
}
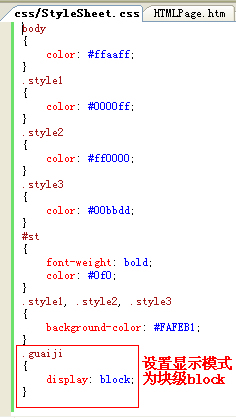
.guaiji
{
display: block;
}

以上对边框的设置可以简写为:border:2px blue solid;运行效果一样。
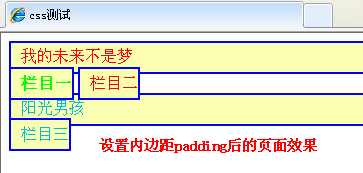
下面设置内边距padding:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
}
.guaiji
{
display: block;
}

以上出现边框线不平的现象是把行内元素转换成块级元素所产生的不良效果
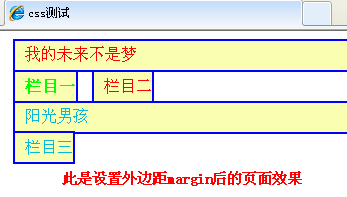
下面设置外边距margin
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:4px;
}
.guaiji
{
display: block;
}

要注意的是:行内元素对于某些样式的设置是不起作用的比如:margin
下面对内容设置:
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:5px;
}
.guaiji
{
display: block;
}
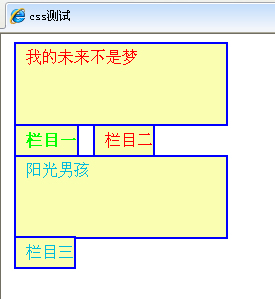
页面效果如下:

以上发现行内元素不起作用,进一步说明行内样式对于某些样式是不支持的
浮动:设置float:left;即让下面盒子靠在上面流动盒子的左边缘
.style1, .style2, .style3
{
background-color: #FAFEB1;
border-
border-color:Blue;
border-style:solid;
padding:5px 0px 5px 10px;
margin:5px;
line-
vertical-align:middle;
float:left;
}
.guaiji
{
display: block;
}
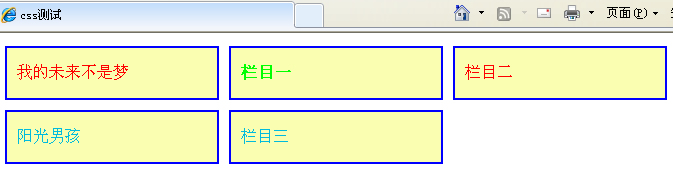
页面效果如下:

设置浮动之后,内容的排列已属于非标准流排列
不想对style3进行左浮动,可以清除浮动:
.style3
{
color: #00bbdd;
clear:left;
}
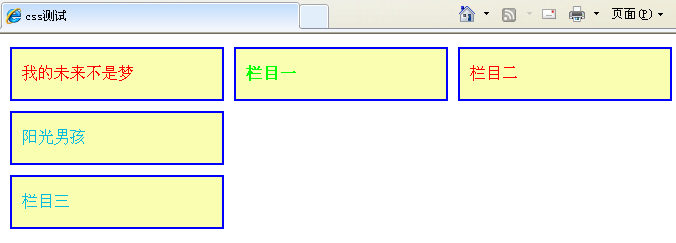
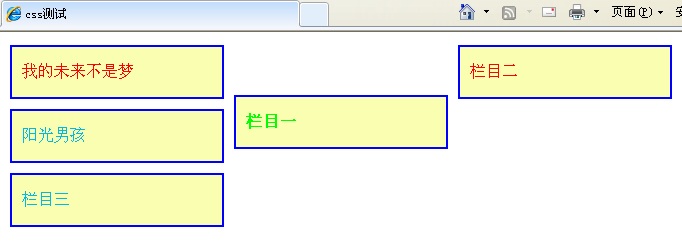
效果如下:

定位:下面对栏目一进行相对定位,偏移量为top:50px;(即相对于原来的位置进行偏移)
.style2
{
color: #ff0000;
position:relative;
top:50px;
}
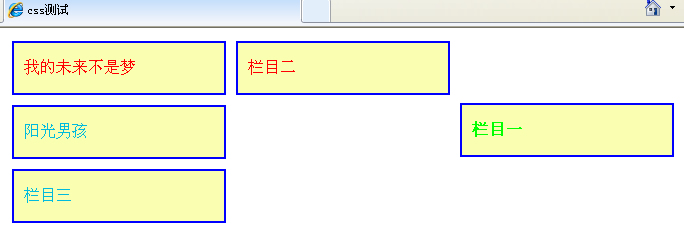
效果如下:

改成绝对定位:
.style1
{
color: #0000ff;
position:absolute;
top:70px;
}
效果如下:

绝对定位是以其所在标签的父标签进行定位,如果其外面没有别的块级元素标签则以
相关文章
- 漫蛙最新版本下载-卖茶叶妈妈3d漫蛙安装包 12-26
- 免费漫画软件推荐-手机看漫画必备大全 12-26
- b站视频播放软件推荐-b站视频播放软件哪款更好用 12-25
- 抖漫动画app最新版本下载安装-抖漫动漫官方正版免费下载 12-25
- 拷贝漫画最新版本下载官网app-拷贝漫画安卓繁体字安装包下载 12-25
- 免费看片视频神器-超清免费看片软件精选 12-25