最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
新手注意CSS伪类名不能用数字开头-css如何科学命名
时间:2022-06-25 11:16:02 编辑:袖梨 来源:一聚教程网
不能以数字开头命名CSS类
请不要以阿拉伯1、2、3、4开头来命名css伪类,不然将造成浏览器无法解释解析以数字开头命名的css类,最后造成类似css hack样不兼容,或直接以数字开头css名称的类无效(浏览器无法解释)。但是可以用字母命名加数字方式命名,切记不能用数字加字母或纯数字方式来命名css选择器。
新手在div+css开发的时候,需要命名css伪类名称,如.abc,#bcd,这样的格式,很多人在命名css名称的时候都不知道怎么命名。甚至使用1、2、3、4等数字与英文字母的混合使用来命名。本身使用英文字母与数字混合使用是可以的,但是新手在命名的时候想到简便便直接用数字命名,或以数字开头命名css选择伪类名。
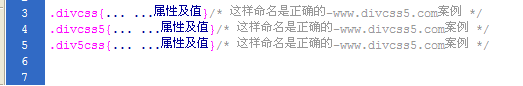
以下为案例截图及说明
以下为正确的css选择伪类命名方式(纯英文字母命名选择伪类名、英文字母与数字混合正确方式)
以这种方法英文字母开头或纯英文字母开头的css命名规则才是正确,不会造成css属性无效方法规则。
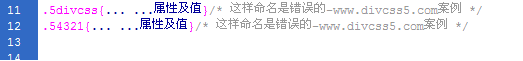
以下为错误的css选择伪类命名方式(纯数字命名选择伪类名、数字开头与英文字母混合错误方式)
以这种方式命名的css选择属性类将使得浏览器不会解释,造成css无效。
通过div css介绍以上两个截图案例说明相信你对css命名规则有一定了解。
DIV+CSS规范命名大全集合
一、命名规则说明:
1)、所有的命名最好都小写
2)、属性的值一定要用双引号("")括起来,且一定要有值如class="divcss5",id="divcss5"
3)、每个标签都要有开始和结束,且要有正确的层次,排版有规律工整
4)、空元素要有结束的tag或于开始的tag后加上"/"
5)、表现与结构完全分离,代码中不涉及任何的表现元素,如style、font、bgColor、border等
6)、
到的定义,应遵循从大到小的原则,体现文档的结构,并有利于搜索引擎的查询。
7)、给每一个表格和表单加上一个唯一的、结构标记id
8)、给图片加上alt标签
9)、尽量使用英文命名原则
10)、尽量不缩写,除非一看就明白的单词
DIVCSS5给大家介绍常见CSS命名和DIV CSS命名方法。
二、相对网页外层重要部分CSS样式命名:
外套 wrap ------------------用于最外层
头部 header ----------------用于头部
主要内容 main ------------用于主体内容(中部)
左侧 main-left -------------左侧布局
右侧 main-right -----------右侧布局
导航条 nav -----------------网页菜单导航条
内容 content ---------------用于网页中部主体
底部 footer -----------------用于底部
三、DIV+CSS命名参考表:
以下为CSS样式命名与CSS文件命名参考表,DIV CSS命名集合:
CSS样式命名说明
网页公共命名
#wrapper页面外围控制整体布局宽度
#container或#content容器,用于最外层
#layout布局
#head, #header页头部分
#foot, #footer页脚部分
#nav主导航
#subnav二级导航
#menu菜单
#submenu子菜单
#sideBar侧栏
#sidebar_a, #sidebar_b左边栏或右边栏
#main页面主体
#tag标签
#msg #message提示信息
#tips小技巧
#vote投票
#friendlink友情连接
#title标题
#summary摘要
#loginbar登录条
#searchInput搜索输入框
#hot热门热点
#search搜索
#search_output搜索输出和搜索结果相似
#searchBar搜索条
#search_results搜索结果
#copyright版权信息
#branding商标
#logo网站LOGO标志
#siteinfo网站信息
#siteinfoLegal法律声明
#siteinfoCredits信誉
#joinus加入我们
#partner合作伙伴
#service服务
#regsiter注册
arr/arrow箭头
#guild指南
#sitemap网站地图
#list列表
#homepage首页
#subpage二级页面子页面
#tool, #toolbar工具条
#drop下拉
#dorpmenu下拉菜单
#status状态
#scroll滚动
.tab标签页
.left .right .center居左、中、右
.news新闻
.download下载
.banner广告条(顶部广告条)
电子贸易相关
.products产品
.products_prices产品价格
.products_description产品描述
.products_review产品评论
.editor_review编辑评论
.news_release最新产品
.publisher生产商
.screenshot缩略图
.faqs常见问题
.keyword关键词
.blog博客
.forum论坛
CSS文件命名说明
master.css,style.css主要的
module.css模块
base.css基本共用
layout.css布局,版面
themes.css主题
columns.css专栏
font.css文字、字体
forms.css表单
mend.css补丁
print.css打印
CSS命名其它说明:
DIV+CSS命名小结:无论是使用“.”(小写句号)选择符号开头命名,还是使用“#”(井号)选择符号开头命名都无所谓,但我们最好遵循,主要的、重要的、特殊的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名,同时考虑命名的CSS选择器在HTML中重复使用调用。
通常我们最常用主要命名有:wrap(外套、最外层)、header(页眉、头部)、nav(导航条)、menu(菜单)、title(栏目标题、一般配合h1h2h3h4标签使用)
、content (内容区)、footer(页脚、底部)、logo(标志、可以配合h1标签使用)、banner(广告条,一般在顶部)、copyRight(版权)。其它可根据自己需要选择性使用。
DIVCSS5建议:主要的、重要的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名。
2.CSS样式文件命名如下
主要的 master.css
布局,版面 layout.css
专栏 columns.css
文字 font.css
打印样式 print.css
主题 themes.css
四、英文命名技巧:
如果遇到不常用的,可以借助翻译工具进行翻译取其英文命名。
推荐使用谷歌在线翻译工具:http://translate.google.cn/
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16