最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Css中display:inline-block用法详解
时间:2022-06-25 11:17:37 编辑:袖梨 来源:一聚教程网
之前我在前端开发过程中一直很少用display:inline-block属性,因为在ie6下我曾经试过,有BUG,加之,让一个元素在一行内显示,我通常用float来解决,久而久之对这个属性就越来越陌生,甚至在一次面试的时候,面试官问我怎么用我都不知道,后来细想确实是自己的问题,那接下来我就好好说说display:inline-block,看看这货到底有什么秘密
一,内联元素与块级元素
之前我写过一篇文章详细阐述过二者的概念,如果不清楚的同学情点击块级元素与内联元素.
二,display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。但是现在的浏览器厂商有一个让人呕吐的行为,就是越有用的东西,他越让你用的不方便,display目前只有safri和chorme能够完美支持,只是ie8和firefox4以后的版本才慢慢支持。下面给大家举例
例子1
html代码:
| 代码如下 | 复制代码 |
|
1 2
css代码: div{display:inline-block;width:100px;height:100px;background:#f00;} |
|
这段代码在ie8以上版本显示正常,已经其他的浏览器都是正常的,而唯独在ie67下无效
然后通过css hack进行处理后的css为
| 代码如下 | 复制代码 |
|
div{display:inline-block;width:100px;height:100px;background:#f00;*display:inline;*zoom:1} |
|
然后得到了预期的效果
例子2
html代码:
| 代码如下 | 复制代码 |
|
css代码: a{display:inline-block;width:100px;height:100px;background:#f00;} |
|
这段代码在所有浏览器下都是正常显示
下面来做一个详细的测试,分别看看 IE6 中 inline 元素和 block 元素的表现:
1)inline 元素 display:inline-block
IE6 中截图如下:

| 代码如下 | 复制代码 |
| .dib-inline, .dib-block { width:100px; height:30px; line-height:30px; text-align:center; } .dib-inline { display:inline-block; } |
|
测试表明:IE6 中 inline 元素只要触发了 hasLayout 其表现就类似于 inline-block,这里设置 display:inline-block; 或者 zoom:1; 等其他属性值可以触发 hasLayout ,表现出来是一样的。
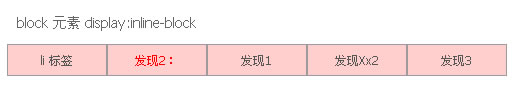
2)block 元素 display:inline-block
IE6 中截图如下:

| 代码如下 | 复制代码 |
| .dib-inline, .dib-block { width:100px; height:30px; line-height:30px; text-align:center; } .dib-block{ display:inline-block; } |
|
测试表明:IE6 中 block 元素即使触发了 hasLayout 也不能具有 inline-block 元素不换行的特性。想要 block 元素支持 inline-block 元素的特性,我们可以这样做:
| 代码如下 | 复制代码 |
.dib-block { display:inline; zoom:1; } |
|
首先让 block 元素转化为 inline 元素,强制其不换行;然后通过 zoom:1 触发 hasLayout,使其可以设置宽高。修复后的 截图如下:

3)结合现代浏览器
综上,现代浏览器都支持 display:inline-block ,IE6、7 inline 元素也可以达到同样的效果,IE6、7 block 元素需要设置 display:inline; zoom:1; 它们结合在一起便是:
| 代码如下 | 复制代码 |
| display:inline-block; /* 现代浏览器 +IE6、7 inline 元素 */ *display:inline; /* IE6、7 block 元素 */ *zoom:1; |
|
为了不让支持 CSS2.1 inline-block 的浏览器 重置为 inline,我们针对 IE6、7 做一个 hack。由于现代浏览器也开始支持 zoom 属性,这里只是希望 IE6、7 中生效,所以还是 hack 一下比较合适。至此产生了我们熟悉的兼容各个浏览器的 inline-block 写法。
小结:IE6、7 并不是不支持 inline-block,只是 block 元素需要做一些处理来达到 inline-block 的效果。
2. 到底什么是 inline-block
说了很多,或许很多朋友还不是太明白到底什么是 inline-block?W3C 在 CSS2.1 The ‘display’ property 中描述如下:
This value causes an element to generate an inline-level block container. The inside of an inline-block is formatted as a block box, and the element itself is formatted as an atomic inline-level box.
大致意思就是:inline-block 后的元素创建了一个行级的块容器,该元素内部(内容)被格式化成一个块元素,同时元素本身则被格式化成一个行内元素。
直白一点的意思就是:inline-block 的元素既具有 block 元素可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。当然不仅仅是这些特性,比如 inline-block 元素也可以设置 vertical-align 属性。简而言之:
inline-block 后的元素就是一个格式化为行内元素的块容器( Block container )
总结:在ie67下的块元素display:inline-block会失效,需要通过*display:inline;*zoom:1做hack处理
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














