最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中解决ie6下背景图片底部不对齐错位办法
时间:2022-06-25 11:21:31 编辑:袖梨 来源:一聚教程网
先来两段代码,一段是HTML代码,一段是CSS代码,下面的分析都是在这两段代码的基础上进行。
HTML代码:
| 代码如下 | 复制代码 |
| |
|
CSS代码:
| 代码如下 | 复制代码 |
| .DivA{ width:300px; height:300px; overflow:hidden; border:1px solid #cccccc; background:url("/201203311028034288.jpg") no-repeat 0% 100%; } .DivB{ width:50px; background-color:#6666ff; margin:0 auto; } |
|
实例二
| 代码如下 | 复制代码 |
|
欢迎注册会员(以下信息均为必填且非常重要,请谨慎填写!) |
|
解决办法
| 代码如下 | 复制代码 |
|
欢迎注d册会员(以下信息均为必填且非常重要,请谨慎填写!) |
|
景图:
代码都准备好了以后,我们就开始分析,把哪些躲起来的背景给揪出来!
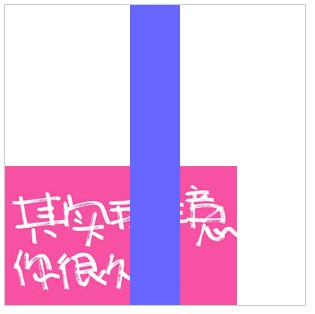
第一步,我们先设置DivB的高度为300px时,它的高度与父元素的高度是一样,这时显示是正常的:
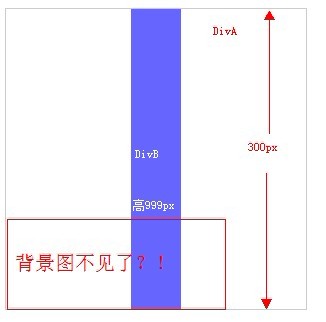
第二步,我来试试把DivB的高度设为999px看看有什么效果:
问题出来了,当DivB的度为999px时,背景图不见了!下面我们一齐来把背景图找出来吧。
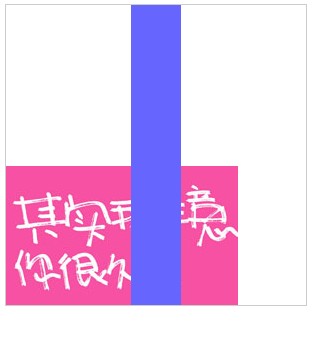
第三步,我们DivB的高度设为350px看看:
从上面的图可以看出,当子元素比父元素高时,父元素的背景如果设置了底部对齐,在IE6下父元素的背景会向下移,移动的像素=子元素的高-父元素的高。
解决办法:
因为当你设置超出高度时隐藏,父元素的高度是固定的,所以我们可以设置background-positionY=父元素高度-背景图高度。但这样做有个缺点,就是当背景图片或父元素的高度改变时,background-positionY的值就要重新计算了。
相关文章
- 魔王终局惊骇绽放流玩法攻略分享 12-23
- wland官方专属网站无广告入口地址-直接打开wland官网链接 12-23
- tiktok国际版安卓下载安装包-抖音国际版2026最新版本免费下载 12-23
- 新三国志曹操传13期南华幻境9-1攻略 12-23
- 在线免费看漫画入口-漫画网页版一键免费阅读直达 12-23
- 对决剑之川黑刹教副本打法攻略 12-23