最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
解决IE7 绝对定位z-index办法
时间:2022-06-25 11:22:40 编辑:袖梨 来源:一聚教程网
代码如下
复制代码
.rela{ width:200px; height:100px; background:#EEE; margin-bottom:10px; position:relative; } .abs{ width:50px; height:50px; position:absolute; background:#333; left:20px; top:80px; z-index:10; }
代码如下
复制代码
其它参考
In short, try adding this CSS:
#envelope-1 {position:relative; z-index:1;}
or redesign the document such that your spans don't have position:relative any longer:
| 代码如下 | 复制代码 |
|
|
|
我们再精简一下:
XHTML部分:
| 代码如下 | 复制代码 |
|
为什么负值的定位元素在IE和FF下显示不一致呢?Why? |
|
CSS部分:
| 代码如下 | 复制代码 |
|
#box1 { position: absolute; top: 100px; left: 210px; width: 200px; height: 200px; background-color: yellow; z-index: -10; } |
|
大家会发现和上面没精简的代码显示的结果是一致的。但如果用上面的理解在IE下或许无法解释通。因为此时的理解背景色为黄色的box1的stacking context无论在FF下还是在IE下都是根元素产生的root stacking context。
迷惑:那么在IE浏览器中,按照规则,背景色为黄色的box1也应该消失,然而却没有。
解惑:IE浏览器似乎给body元素默认了一个相对定位属性(position: relative)。
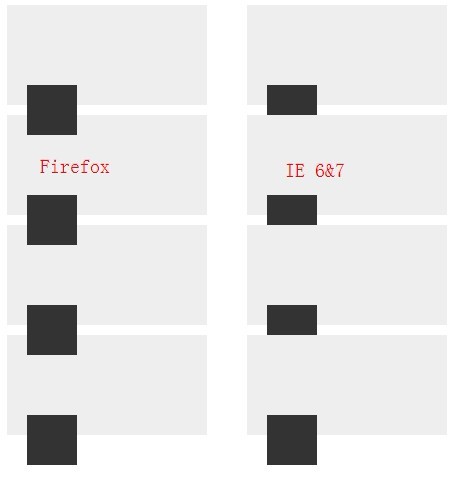
通过上面两个简单的例子,我想大家应该大致知道为什么负值的z-index在IE和FF解析不一样,不是FF不支持,而是IE的BUG
相关文章
- 艾尔登法环黑夜君临慧心虫战斗攻略 格诺斯塔什么配置比较好打 12-17
- ManWa漫蛙漫画官方正版入口网址 12-17
- 艾尔登法环黑夜君临碎身巨颚怎么打 艾德雷boss战斗攻略 12-17
- 学信网学历查询入口-个人学历信息官方查询通道 12-17
- Epic圣诞节喜加15活动开启 Epic2025圣诞喜加15领取入口 12-17
- 苹果ID官网登录入口-Apple ID官方登录与账户管理 12-17