最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Chrome谷歌浏览器下不支持css字体小于12px的解决办法
时间:2022-06-25 11:13:56 编辑:袖梨 来源:一聚教程网
先来看下 ie、火狐、谷歌浏览器下各个字体显示情况
ie下:
火狐下:
谷歌下:
从上面的图可以很明显看出谷歌下 css设置字体大小为12px及以下时,显示都是一样大小,都是默认12px;
那么网上一直有一个方法就是给当前样式添加谷歌私有属性:-webkit-text-size-adjust:none;
可是我进行验证后发现,在谷歌现在的新版本里已经无效。那么我们应该如何设置谷歌下的字体呢?
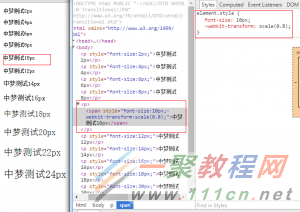
我们可以使用到 css3里的一个属性:transform:scale()
属性介绍可以戳这里:http://www.111com.net/cssdiv/css/126293.htm
这个属性前给-webkit-谷歌前缀,那么就可以控制字体的大小,代码如下:
如下图:
但是要注意一点,如果这个
元素有背景的话,给这个属性会使背景也随着变化,所以,我们可以给
以给
标签里再套个
中梦测试10px
你会发现没有效果,如图:
这是因为transform:scale()这个属性只为可以缩放可以定义宽高的元素,而span是行内元素;
我们可以给span元素定义一个display:block,这样就可以了。
中梦测试10px
这样在谷歌浏览器下走一遍,字体就能更改了。
如有不足,还望补充。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16