最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
asp.net中url字符串编码乱码问题与解决办法
时间:2022-06-25 03:04:02 编辑:袖梨 来源:一聚教程网
先看实例
| 代码如下 | 复制代码 |
|
function webChart() { |
|
这个时候alert出来的编码很正常,都是汉字。
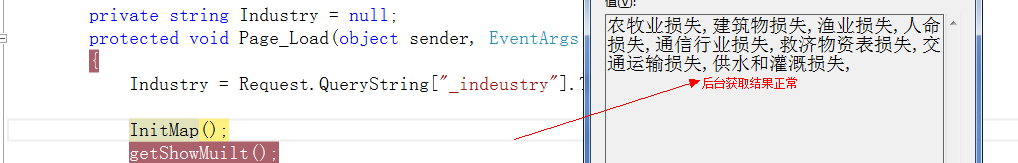
但是在后台获取时已经乱码
| 代码如下 | 复制代码 |
|
InitMap();
|
|
web.config已经配置为UTF-8 但是还是不行
| 代码如下 | 复制代码 |
|
|
|
最终解决方案
| 代码如下 | 复制代码 |
|
|
|
相关文章
- 《过山车之星2》查看天气方法介绍 11-12
- 《过山车之星2》第二章彩虹桥完全攻略 11-12
- 《过山车之星2》下雨应对方法介绍 11-12
- 《马力欧&路易吉RPG兄弟齐航!》异常状态治疗方法介绍 11-12
- 《马力欧&路易吉RPG 11-12
- 《马力欧&路易吉RPG兄弟齐航!》清新草药获得方法介绍 11-12