最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中ie7/ie6按钮文字垂直居中的兼容性解决方法
时间:2022-06-25 10:12:35 编辑:袖梨 来源:一聚教程网
这2天接手了一个离职的同事手头上的工作,发现了一个通用按钮样式在IE下存在兼容性问题。
先上代码
| 代码如下 | 复制代码 |
|
display:inline-block;line-height:18px;margin-left:5px;border:1px #c4c3c3 solid;background:url(../images/bg_my3.gif) 0 0 repeat-x;text-align:center; cursor:pointer; width:45px
|
|
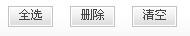
本身我们想要的效果,也就是FF和IE8下的效果,如下图
但是在IE6和IE7下,底部多了一条白边,如下图
这三个按钮现在是没有设置height的,如果我设置了height,IE8和FF,还是正常的。但是IE6和7变成这样
在谷歌搜索了众多资料,得出结论:
在对button清除padding和border之后,ie6,7都会在上内边距产生1个像素的空间,firefox2,3(beta5)则会产生左右内边距3个像素和上内边距1个像素的空白
难道这个BUG是无法解决的?
于是我不死心,一边和JQuery丛林的朋友讨论,一边继续google~终于,皇天不负苦心人,在这一个网页中,我得到了启发 我发现,把line-height改成16px或者14px,在IE6下都能得到不错的效果,如下图
但是,当line-时,IE7下的效果则为
当line-时,IE7下的效果又是
其实这2个效果已经差不多,但是我觉得当line-时,底部的空白还是要比line-时的空白要高一点点(好吧,我承认我比较钻牛角尖。)于是我确定为我的样式加上*line-
不知道大家发现没有,在line-IE7下的按钮的字距离顶部是几乎没有内边距(padding-top),紧挨着,一点儿也不好看。于是我又加了一个+padding-top:1px;
尽管加了+padding-top:1px;但其实效果还是不太理想的,因为文字并不是真正垂直居中的。不过,本人能力有限啊。求大家有更好的方法解决的贡献出来吧!
最后把各浏览器下的效果再一起排排站吧
到目前为止,代码如下
| 代码如下 | 复制代码 |
|
line-height:18px;*line-height:14px;+padding-top:1px;margin-left:5px;border:1px #c4c3c3 solid;background:url(../images/bg_my3.gif) 0 0 repeat-x;text-align:center; cursor:pointer; width:45px
|
|
相关文章
- 源星战域怎么兑换礼包码 礼包码快速兑换流程攻略 12-16
- 126免费邮箱极速登录版-126邮箱登录入口官网镜像站流畅不卡顿 12-16
- 源星战域怎么采集源星神核 源星神核高效采集方法攻略 12-16
- 51黑料最新地址-51黑料网每日爆料首页最新链接 12-16
- 源星战域怎么玩才厉害 战力快速提升玩法攻略 12-16
- 水星路由器登录入口192.168.1.1直达-全型号通用后台入口 12-16